Metabase 謎團
公開連結、公開嵌入和簽名嵌入之間有何差異?
假設您正在 Metabase 中進行有趣的分析,而且您需要分享您的作品—首先,是為了取得意見回饋,然後,是作為成品。
公開連結與嵌入和靜態嵌入都是免費、開放原始碼的方式,可讓您與沒有 Metabase 帳戶或存取原始資料權限的人員分享 Metabase 成品(例如圖表和儀表板,但不要自我設限)。
在這些資料共用選項之間做選擇時,您會想要考量
- 您需要多快分享結果
- 您想要新增多少背景資訊
- 您資料的安全層級
您可以協助我們找到隱藏的訊息嗎?
在本教學課程中,我們將從 Metabase 資料分析師的角度探索一系列資料共用使用案例。我們的工作是調查我們其中一位隊友留下的謎團,這位隊友在即將解決 Metabase 最古老的錯誤時消失了。
我們收到匿名提示,指出我們隊友的 Git 提交訊息中可能隱藏著訊息,因此我們想要分析資料,找出任何突兀或可疑之處。當然,我們也想要與我們的社群分享調查結果(畢竟我們是開放原始碼)。
如果您想要跳到有趣的部分
僅供內部使用
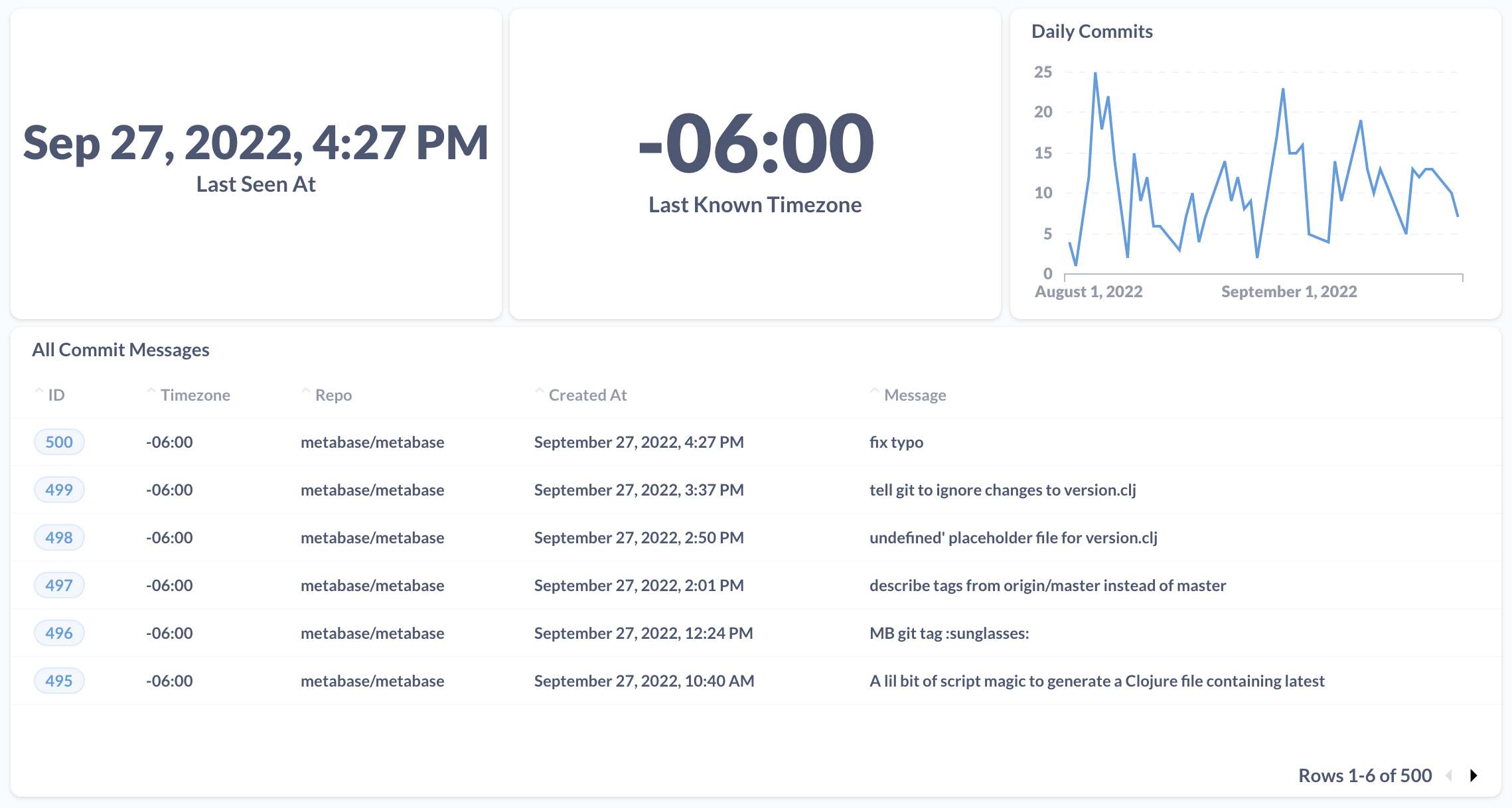
在公開分享我們正在進行的調查結果之前,我們想要取得團隊的一些意見回饋,並確保我們不會洩露任何個人身分識別資訊 (PII)。初始分析(圖 1)位於我們的內部 Metabase 執行個體中—這個版本將僅與我們的團隊共用。

共用 Metabase 儀表板的 URL
建立我們儀表板的公開連結。
您可以將公開連結加入書籤,以連結至即時調查儀表板。我們決定以彙總方式顯示提交資料,以簡化分析的閱讀。我們也設定了自訂目的地,以便人員可以檢視與儀表板上顯示的每個統計資料相關聯的完整提交訊息。當我們繼續調查時,我們可以發佈我們的變更,以在公開連結上顯示最新的分析。
線索 1
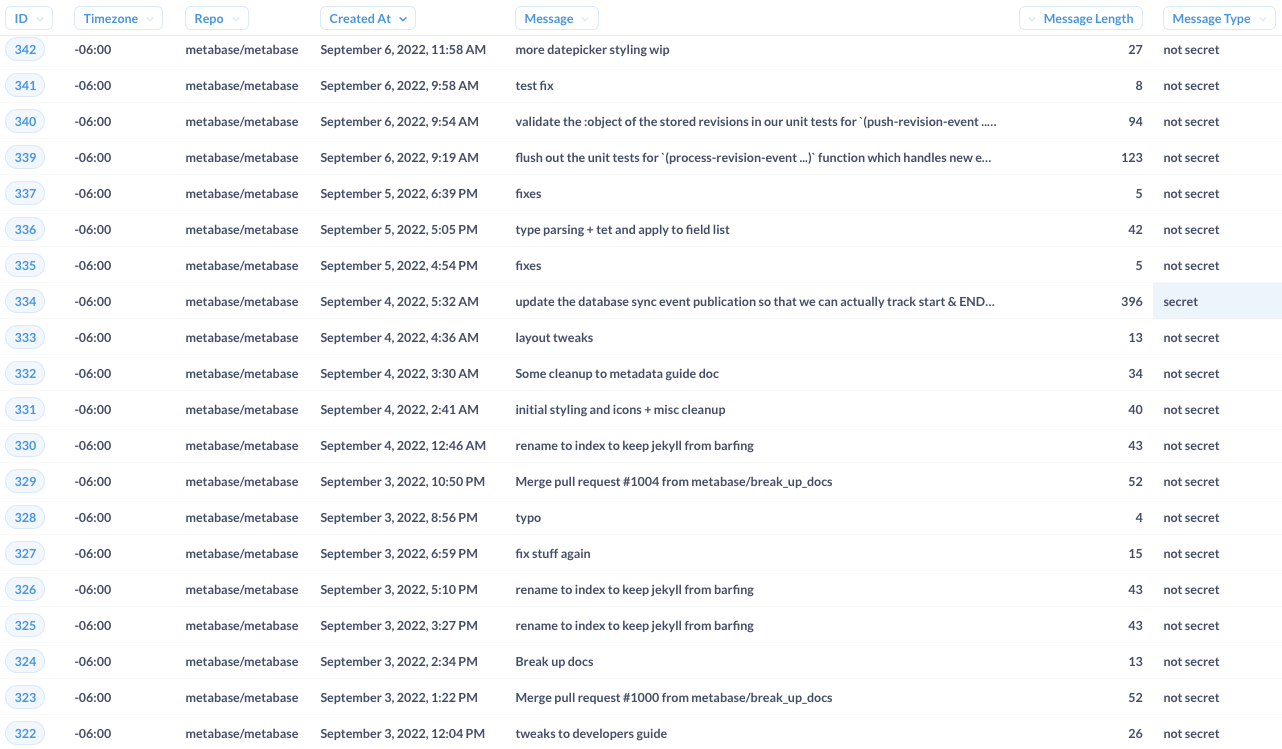
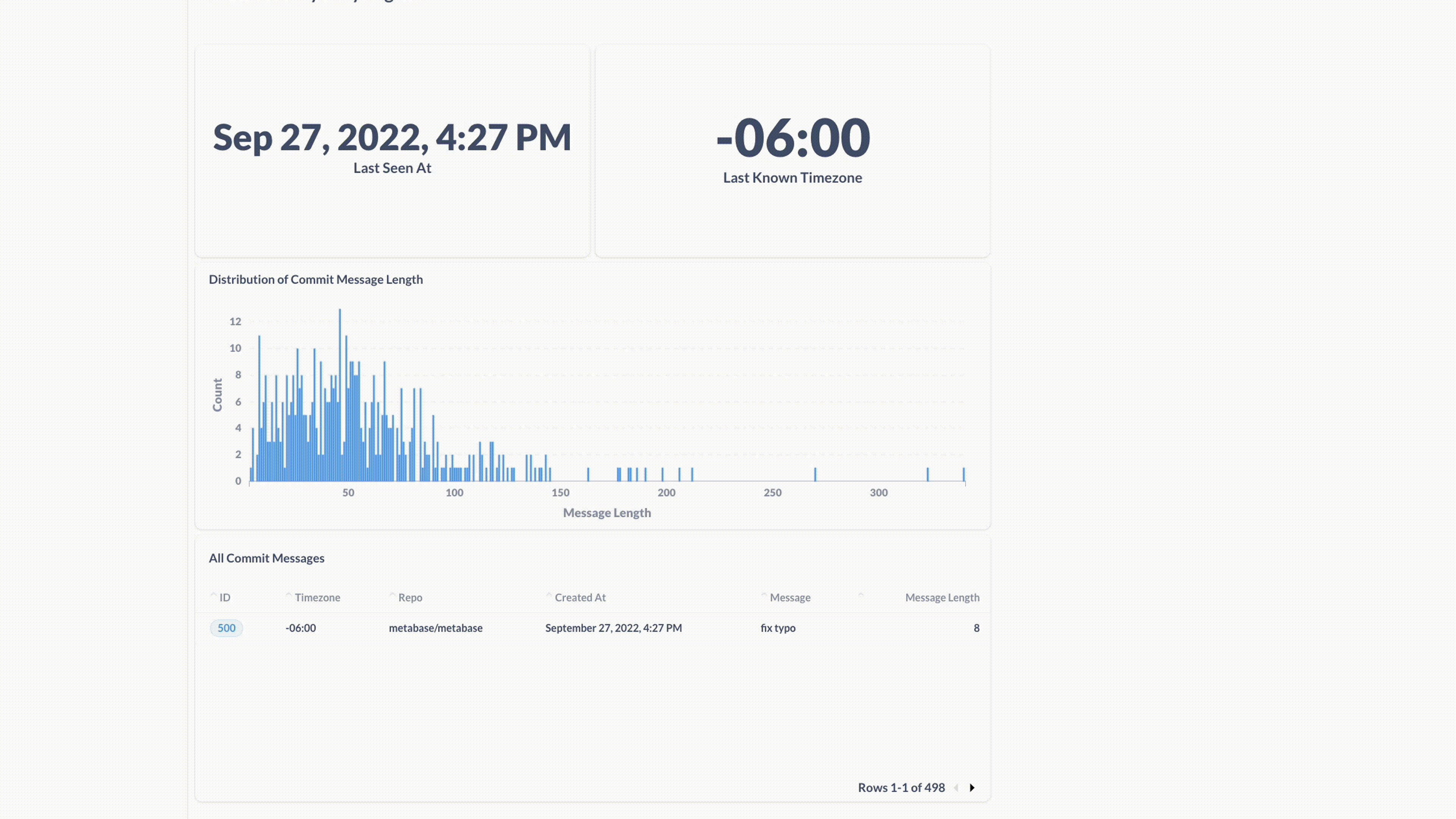
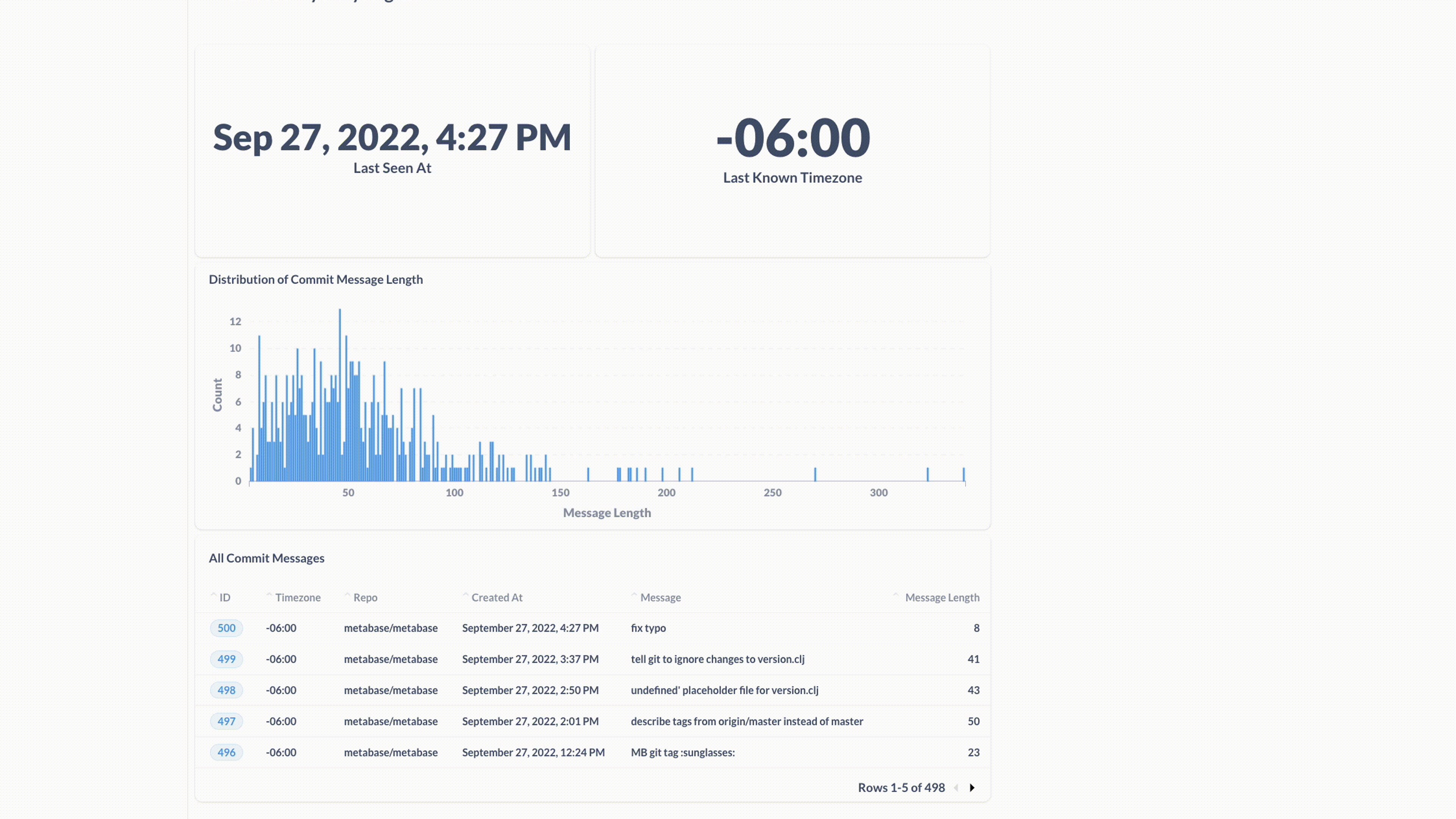
在我們的探索性資料分析期間,我們檢視了 Git 提交訊息長度的分佈。其中一個離群值(長度最長的訊息)包含下列訊息
update the database sync event publication so that we can actually
track start & END as separate events but part of the same activity.
to do so we add a :tracking-hash to the events when they are published
which is meant to remain consistent throughout the sync, then we
implement our activity tracking code so that we can lookup an existing
activity item and update it based on the custom hash.
我們不確定為何此處的 END 會大寫。這可能沒有任何意義,但我們會繼續尋找…。
下一步:線索 2。
將 Metabase 儀表板新增至網站
接下來,我們想要將我們的即時調查儀表板與評論網頁表單一起顯示,以便我們的社群可以前往單一位置以協助調查。若要執行此操作,我們將設定新的網站,並將我們的儀表板和網頁表單新增為嵌入式 iframe。
設定網站的最簡單方式是使用免費的網站建立工具。在這裡,我們使用Google 協作平台。如果您未使用 Google Workspace,您可以試用 Squarespace 或 Webflow 之類的工具。

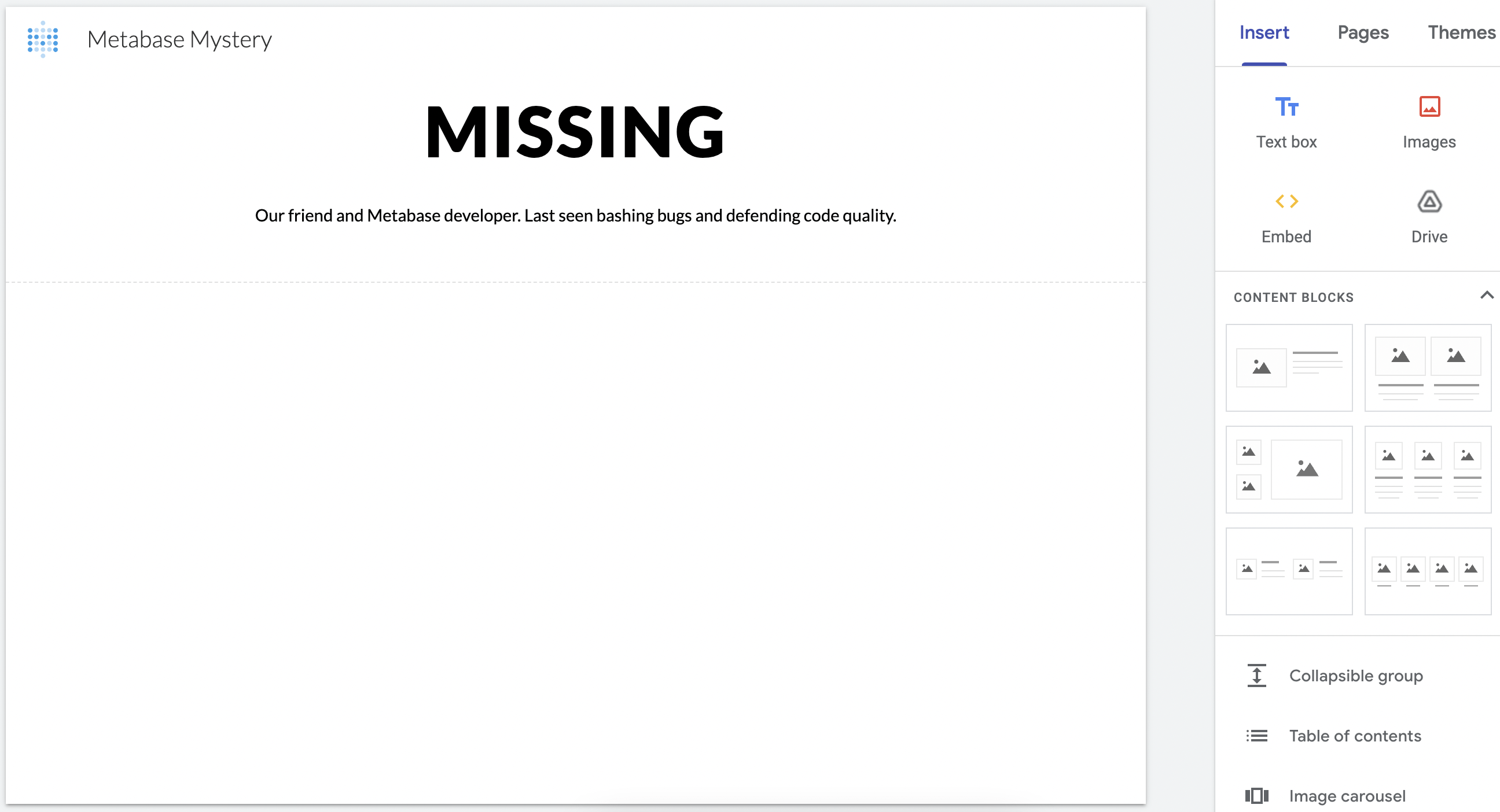
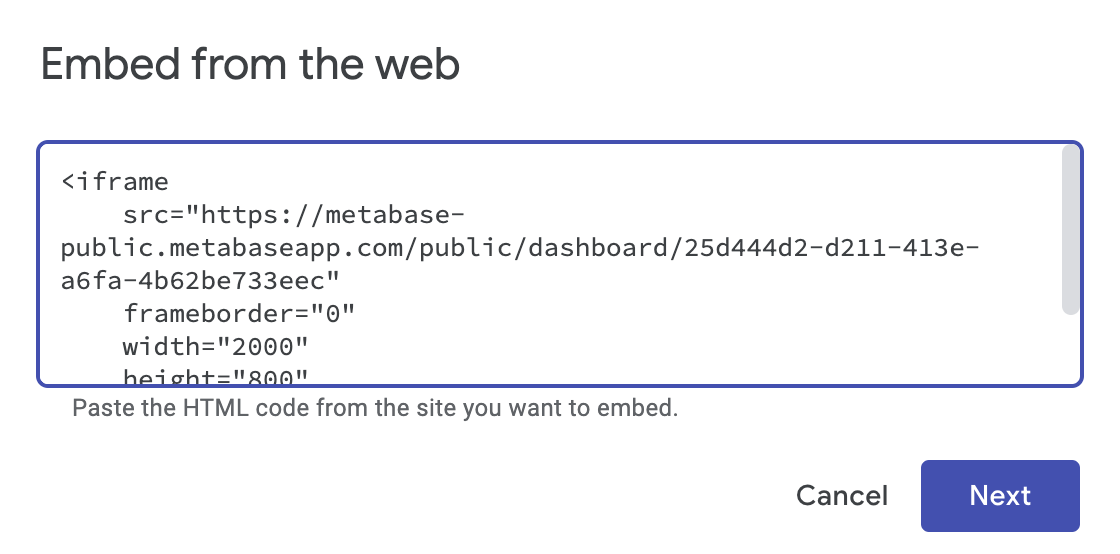
接下來,我們將返回 Metabase 儀表板上的共用選項,並複製公開嵌入下的程式碼。我們將嵌入元素新增至 Google 協作平台,並將程式碼片段貼到那裡

然後,我們將建立公開 Google 表單,並將其儲存在 Google 雲端硬碟中。若要將表單新增至我們的 Google 協作平台,我們可以向下捲動插入選單(如上圖 2 所示),然後選取表單。
現在,我們有一個即時調查網站,其中顯示我們的 Metabase 儀表板以及評論表單。我們的社群將能夠
- 從 Metabase 儀表板的公開嵌入存取最新的資料和線索。
- 使用嵌入式 Google 表單協助搜尋。
線索 2
由於我們檢視了最大離群值,因此只查看具有最小訊息長度的提交才有意義。最短的訊息只有三個字元長,而且再次大寫
LAG
下一步:線索 3。
限制對嵌入式 Metabase 儀表板的存取權
今天早上,有人使用數千個針對不存在的查詢參數 filter=some_spooky_nonsense 的要求攻擊我們的 Metabase 公開嵌入。為了保護線索不落入壞人之手,我們想要確保只有經過驗證的使用者才能存取具有線索的列。
我們可以將公開嵌入變更為靜態嵌入,以新增此額外的安全層級。我們希望儀表板的靜態嵌入顯示
- 未登入人員沒有資料。
- 已登入人員的受限資料(線索以外的所有內容)。
- 使用密碼登入人員的機密資料(線索)。
靜態嵌入不適用於 Google 協作平台之類的網站產生器,因為我們需要執行自己的網頁伺服器,才能產生保護我們資料的簽名權杖。如果您想要繼續進行靜態嵌入教學課程的其餘部分,您將需要
- 您自己的 Metabase 執行個體(和相關聯的嵌入密碼金鑰)。
- 嵌入參考應用程式存放庫的複本(我們將修改Node 範例)。
metabase-mystery資料的複本。
設定登入頁面
首先,我們需要某種方法來驗證嘗試存取我們即時調查網站的人員身分。通常,這是透過登入頁面完成的,該頁面由驗證服務(例如 Google 登入)提供支援,以便
- 在成功登入時,我們的網頁伺服器會將查詢參數(例如
user=verified)傳送至 Metabase 儀表板上的篩選器,以顯示線索。 - 在登入失敗時,Metabase 儀表板篩選器不會從網頁伺服器接收正確的參數,從而保持線索隱藏,並顯示其餘資料。
若要示範根據登入顯示和隱藏資料,我們將從 login.pug 中定義的簡單驗證流程開始(這絕對證明您既真實又沒有可疑之處)。
form(method="POST" action="/login")
input(type="text" name="username" value="metabot")
input(type="password" name="password" value="unverified")
input(type="hidden" name="redirect" value=redirectUrl)
p Can you be trusted?
button(type="submit" class="primary") Yes
根據人員的登入將其重新導向至不同的 URL
若要追蹤人員的登入資訊,我們將使用名為 messageType 的變數修改 index.js 中的伺服器程式碼
function checkAuth(req, res, next) {
const messageType = req.session.messageType;
if (messageType) {
return next();
}
req.session.redirectTo = req.path;
return res.redirect("/login");
}
然後,我們將設定一些邏輯來處理不同類型的登入。messageType 中儲存的值將用於篩選在靜態嵌入 URL 處顯示的資料。
if (username === "metabot" && password === "regularPassword") {
// require a login to view the commit messages
req.session.messageType = "not secret";
res.redirect(req.session.redirectTo);
} else if (username === "metabot" && password === "secretPassword") {
// require a login with the secret password to view the clues
req.session.messageType = "secret";
res.redirect(req.session.redirectTo);
} else {
// allow people without logins to submit comments
res.redirect("/");
}
產生靜態嵌入 URL
現在,我們可以更新 index.js 中的伺服器程式碼,以針對每個登入的人員動態產生靜態嵌入的 URL。這些 URL 是安全的,因為它們已使用我們的嵌入密碼金鑰簽署。伺服器也會將 messageType 的值(「機密」或「非機密」)傳遞至 Metabase 儀表板上的篩選器,以便隱藏或顯示資料中的線索。我們將在下一個步驟中設定此篩選器。
app.get("/signed_dashboard/:id", checkAuth, (req, res) => {
const messageType = req.session.messageType;
const unsignedToken = {
resource: { dashboard: DASHBOARD_ID },
params: { keep_secret: messageType },
exp: Math.round(Date.now() / 1000) + 10 * 60, // 10 minute expiration
};
// sign the JWT token with our secret key
const signedToken = jwt.sign(unsignedToken, MB_EMBEDDING_SECRET_KEY);
// construct the URL of the iframe to be displayed
const iframeUrl = `${MB_SITE_URL}/embed/dashboard/${signedToken}`;
res.render("dashboard", { messageType: req.params.id, iframeUrl: iframeUrl });
});
使用鎖定的參數限制資料
若要指定應根據人員的登入顯示的資料列,我們將返回我們的 Git 提交資料,並新增名為訊息類型的自訂欄位,該欄位使用 case 運算式將具有線索的列設定為「機密」,並將其餘資料設定為「非機密」。

然後,為了確保我們可以限制我們即時調查儀表板上的所有資料,我們需要為儀表板上每個問題建立訊息類型欄。
資料設定完成後,我們將篩選器新增至我們的即時調查儀表板,並將篩選器連結至我們每個問題中的所有訊息類型欄。我們也會在預設值下放置「非機密」,以預設僅顯示非線索列。

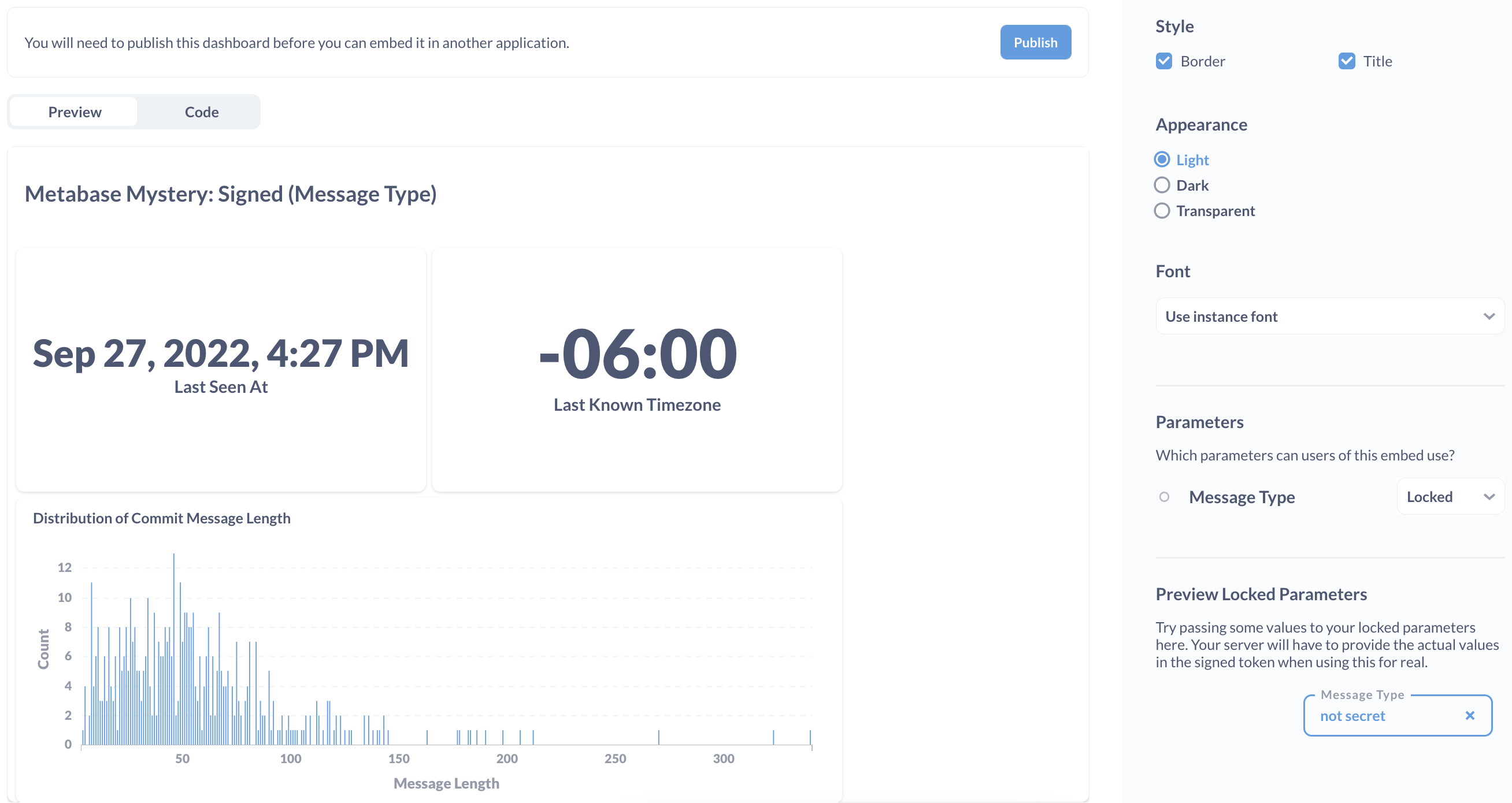
現在,我們可以在我們的儀表板上啟用靜態嵌入,並設定鎖定的參數。鎖定的參數將在登入流程期間從網頁伺服器接收「機密」或「非機密」的 messageType 值(取決於使用的密碼)。此鎖定的參數將在結果顯示在靜態嵌入 URL 處之前,將值「機密」或「非機密」套用至我們原始儀表板上的篩選器。

檢視具有不同存取層級的靜態嵌入
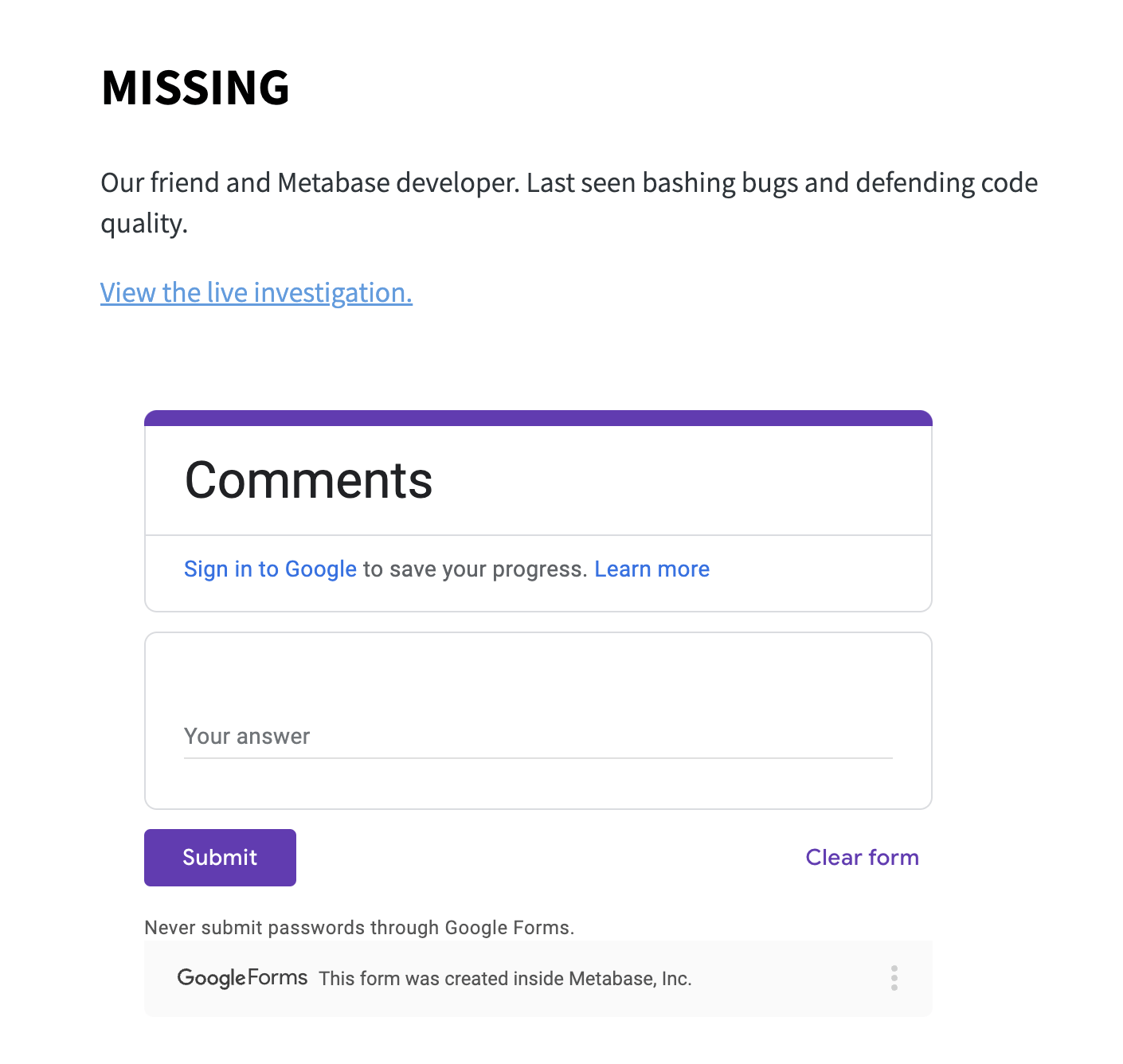
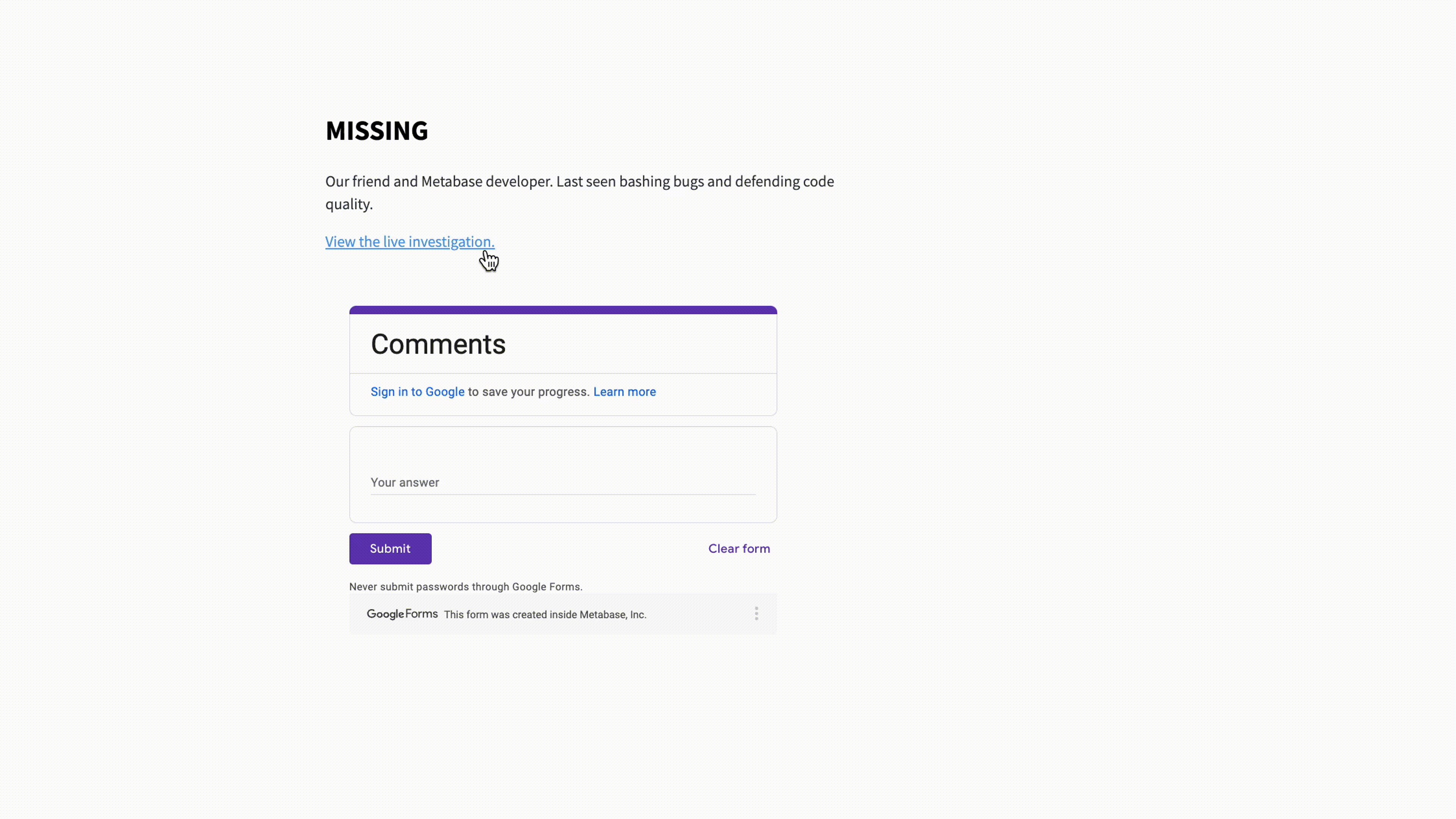
在我們使用靜態嵌入的前端程式碼更新 layout.pug 之後,我們可以執行我們的伺服器程式碼,以使用我們即時調查儀表板的連結和嵌入式 Google 表單評論來建立本機網站

按一下連結將提示人員登入以查看資料。我們目前找到的線索預設為隱藏

若要存取具有線索的列,人員必須提供密碼

如果您沒有有效的登入,您可以透過表單要求存取權(或僅以熱心的評論者身分參與謎團)

線索 3
另一個線索隱藏在分佈中—這次是在訊息長度的中位數
fixes mobile password reSET and confirmation #869
遊戲開始了
我們需要更多資料朋友的協助。到目前為止,我們已找到線索 END、LAG 和 SET。我們的隊友想要告訴我們什麼?取得資料並試用看看,看看您是否可以解開謎團。
按一下這裡以取得提示。
嘗試使用提交訊息長度計算其他摘要統計資料。解決方案並未由 Metabase 功能付費牆擋住(這會讓這個謎團有點太可怕),但如果您想要使用 Metabase 探索資料集,您可以
- 將 CSV 檔案上傳至 Google 試算表,並將 Metabase 連線至 Google 雲端硬碟,或
- 將 CSV 直接同步至連線至 Metabase 的資料庫或資料倉儲。
延伸閱讀
下一步:多租戶自助式分析
嵌入整個 Metabase 應用程式(包括查詢產生器),為人員提供安全、個人化的資料存取權。