嵌入式分析 SDK - 範例應用程式快速入門
⚠️ 此功能為 Beta 版。歡迎隨意試用,但請注意,內容可能會變更 (且可能無法如預期運作)。
嵌入式分析 SDK 僅適用於 Pro 和 Enterprise 方案 (包括自架託管和 Metabase Cloud)。但是,您可以在本機電腦上使用 SDK,而無需授權,方法是使用 API 金鑰來驗證您的嵌入。
本指南使用範例 React 應用程式設定嵌入式分析 SDK,但您可以依照您自己的應用程式進行操作。
先決條件
- Node.js 20.x LTS 或更高版本 (適用於範例應用程式)。
- Metabase 版本 v1.51 或更高版本.
快速入門概觀
我們將在 Metabase 和範例應用程式中進行一些設定。
設定 Metabase 以進行嵌入
啟動範例應用程式
- 取得範例應用程式.
- 設定應用程式環境.
- 執行應用程式伺服器以處理與 JWT 的身分驗證,並服務嵌入式 Metabase 元件。
- 執行用戶端應用程式,其中將包含使用 SDK 建置的 Metabase 元件。
然後隨意調整樣式。
開始吧。
安裝 Metabase Enterprise Edition
您可以使用免費試用在 Cloud 方案上執行 Metabase Pro。
或在本機執行。以下是 Docker 單行程式碼
docker run -d -p 3000:3000 --name metabase metabase/metabase-enterprise:latest
您也可以下載 JAR,並像這樣執行
java --add-opens java.base/java.nio=ALL-UNNAMED -jar metabase.jar
預設情況下,Metabase 將在 https://127.0.0.1:3000 上執行。
如果您遇到困難,請查看我們的安裝文件。
啟用您的授權
若要在自架託管時啟用具有 JWT 的 SSO,您需要啟用您的授權。Cloud 上的 Metabase Pro 方案會為您處理此問題。
在 Metabase 中啟用嵌入
從任何 Metabase 頁面,按一下右上角的齒輪圖示,然後選取管理設定 > 設定 > 嵌入。
開啟
- 嵌入式分析 SDK
- 靜態嵌入
否則,整個事情就沒希望了。
啟用具有 JWT 的 SSO
從任何 Metabase 頁面,按一下右上角的齒輪圖示,然後選取管理設定 > 設定 > 身分驗證。
在標示為 JWT 的卡片上,按一下設定按鈕。
JWT 身分提供者 URI
在 JWT 身分提供者 URI 欄位中,貼上
localhost:9090/sso/metabase
或將您的 Cloud URL 替換為 /localhost。
JWT 簽署金鑰使用的字串
按一下產生金鑰按鈕。
複製金鑰並將其貼到您的 .env 檔案中,貼到環境變數 METABASE_JWT_SHARED_SECRET 中。
應用程式伺服器將使用此金鑰來簽署權杖,以便 Metabase 知道應用程式對內容的要求已獲得授權。
儲存並啟用 JWT
請務必按一下儲存並啟用按鈕,否則一切都會無效。
設定範例應用程式
複製 Metabase Node JS React SDK 嵌入範例應用程式。
git clone git@github.com:metabase/metabase-nodejs-react-sdk-embedding-sample.git
設定應用程式環境
在範例應用程式的主要目錄中,將 .env.example 範本複製到 .env。
cp .env.example .env
在 .env 中,確認 REACT_APP_METABASE_INSTANCE_URL 和 METABASE_INSTANCE_URL 指向您的 Metabase 執行個體 URL,例如 https://127.0.0.1:3000。
您的 .env 看起來會像這樣
# FRONTEND
PORT=3100
REACT_APP_METABASE_INSTANCE_URL="https://127.0.0.1:3000"
REACT_APP_AUTH_PROVIDER_URI="https://127.0.0.1:9090/sso/metabase"
# BACKEND
BACKEND_PORT=9090
METABASE_INSTANCE_URL="https://127.0.0.1:3000"
METABASE_JWT_SHARED_SECRET="TODO"
設定應用程式伺服器
變更為 server 目錄
cd server
安裝套件
npm install
啟動伺服器
npm start
設定用戶端應用程式
變更為 client 目錄。
安裝套件
npm install
除了應用程式的其他相依性之外,此命令還將安裝Metabase 嵌入式分析 SDK。
啟動用戶端
在不同的終端機中,變更為 client 目錄
cd client
安裝相依性
npm install
啟動用戶端應用程式
npm start
您的瀏覽器應自動開啟應用程式。預設情況下,應用程式會在 https://127.0.0.1:3100 上執行。
此時,您應該已啟動並執行
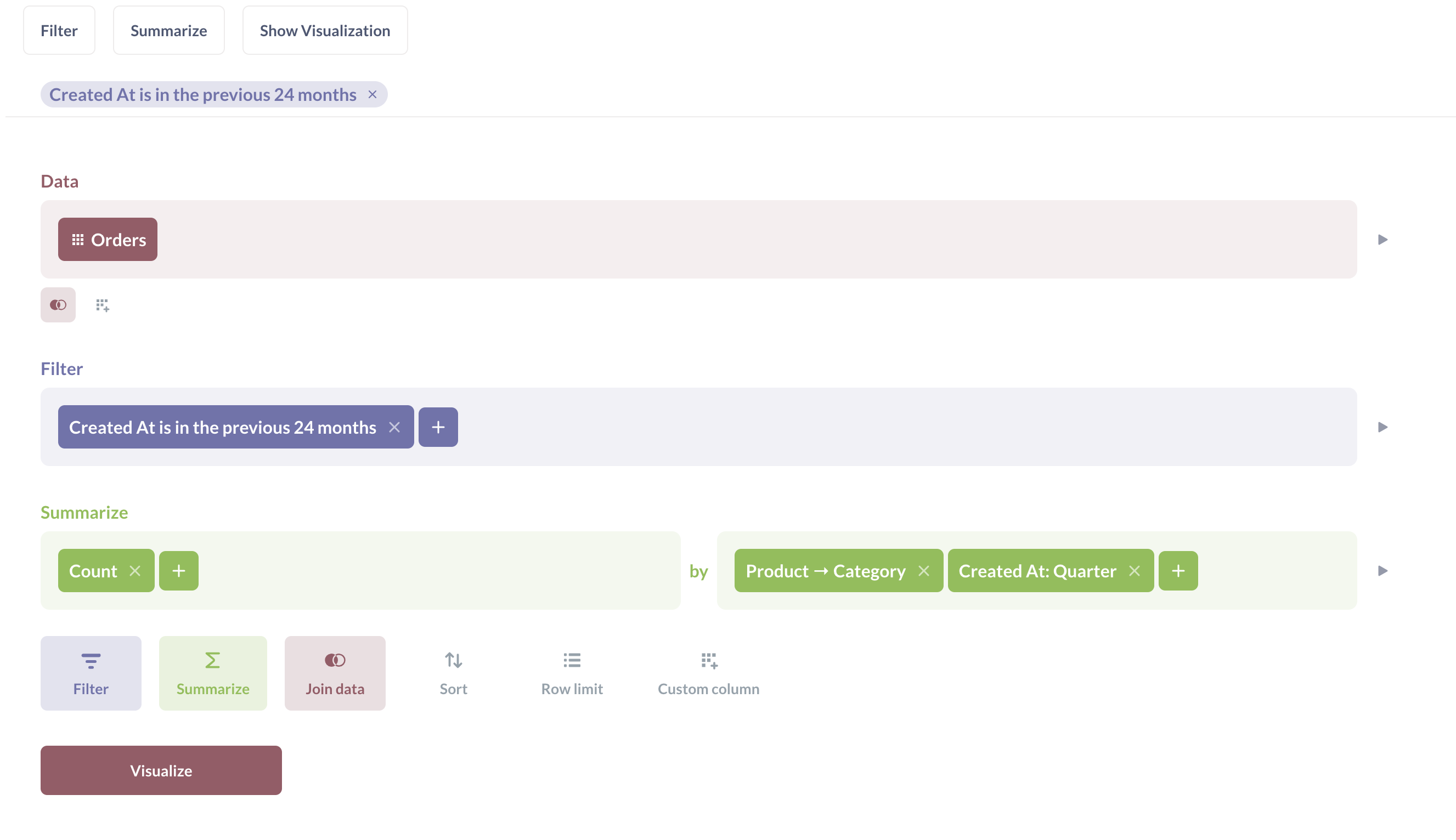
在您的應用程式中,您會看到嵌入式 InteractiveQuestion 元件。
<MetabaseProvider authConfig={authConfig} theme={theme}>
<InteractiveQuestion questionId={questionId} />
</MetabaseProvider>

嘗試變更 用戶端應用程式中的一些 theme 選項,以設定元件樣式。
閱讀適用於其他Metabase 版本的文件。