嵌入式分析 SDK
⚠️ 此功能為 Beta 版。歡迎隨意試用,但請注意,內容可能會變更 (且可能無法如預期般運作)。
嵌入式分析 SDK 僅適用於 Pro 與 Enterprise 方案 (包括自架託管與 Metabase Cloud)。不過,您可以在本機電腦上試用 SDK,無需授權,只要使用 API 金鑰驗證您的嵌入即可。
透過嵌入式分析 SDK,您可以使用 React 嵌入個別 Metabase 元件 (例如獨立圖表、儀表板、查詢產生器等)。您可以管理每個元件的存取權與互動性,並享有進階自訂功能,實現無縫樣式設定。
嵌入式分析 SDK 目前為 Beta 版,但建議您查看並試用;您可以使用它完成許多酷炫的功能。
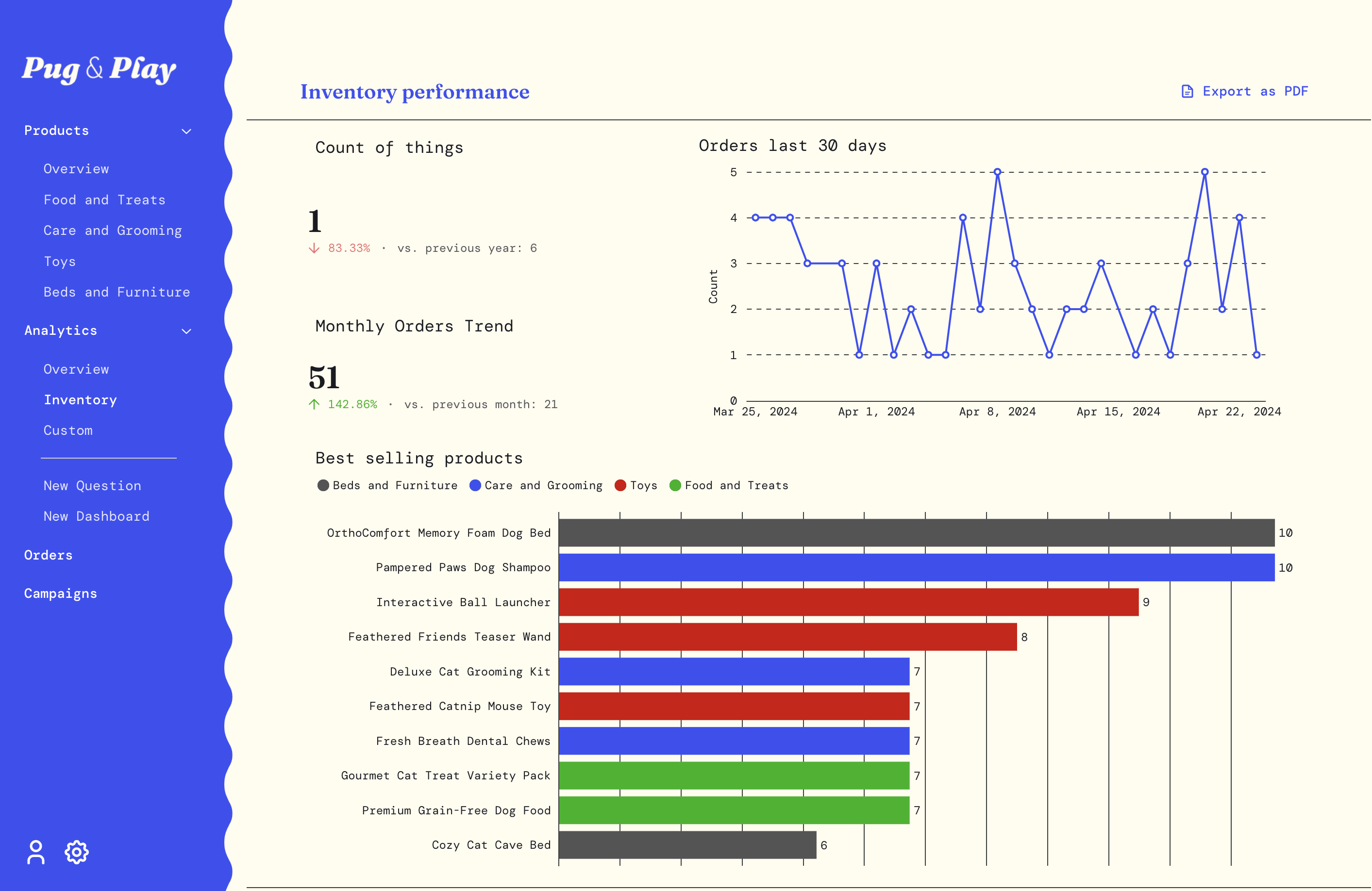
使用嵌入式分析 SDK 建立的範例應用程式
為了讓您瞭解 SDK 的可能性,我們在 metaba.se/sdk-demo 建立範例網站。在三間不同的商店網站之間瀏覽:「The Stitch」、「Luminara Beauty」和「Pug & Play」。查看這些網站,並瀏覽其產品和分析區塊,以及「新增問題」和「新增儀表板」選項。

嵌入式分析 SDK 先決條件
- React 應用程式。SDK 經驗證可與 React 18 搭配使用,但可能也適用於較早的版本。
- Metabase Pro 或 Enterprise 訂閱或免費試用.
- Metabase 1.51 或更高版本。
- Node.js 20.x LTS.
NPM 上的嵌入式分析 SDK
查看 NPM 上的 Metabase 嵌入式分析 SDK:https://www.npmjs.com/package/@metabase/embedding-sdk-react。
CLI 快速入門
如果您已安裝 Node 和 Docker,可以變更為您的 React 應用程式並執行
npx @metabase/embedding-sdk-react@latest start
僅限於在本機運作,而且您不需要授權金鑰 (但您可以使用金鑰展示更多功能)。
查看更多關於 CLI 快速入門的資訊。
我們也提供 範例應用程式搭配 JWT 的快速入門。
安裝
您需要在 Metabase 中啟用 SDK,並將 SDK 安裝為您應用程式中的依賴項目。
在 Metabase 中
啟用嵌入式分析 SDK,方法是前往「管理設定 > 設定 > 嵌入」。開啟 SDK 的切換開關,並點擊「設定」。輸入您想要允許 SDK 嵌入的網站或應用程式來源,並以空格分隔。本機主機已自動包含在內。
在您的 React 應用程式中
您可以透過 npm 安裝 React 適用的嵌入式分析 SDK
npm install @metabase/embedding-sdk-react@51-stable
或使用 yarn
yarn add @metabase/embedding-sdk-react@51-stable
使用嵌入式分析 SDK 進行開發
嵌入 SDK 原始碼
您可以在 Metabase 儲存庫中找到 嵌入 SDK 原始碼。
變更記錄
SDK 限制
SDK 不支援
- 已驗證內容
- 官方集合
- 訂閱
- 警示
- 伺服器端算繪 (SSR)。
- 在同一個應用程式頁面上有多個互動式儀表板。如果您需要在同一個應用程式頁面上嵌入多個儀表板,可以嵌入靜態儀表板。
意見回饋
- 請寄電子郵件給團隊:sdk-feedback@metabase.com。
- 在 Slack 上傳訊息給團隊。如果您尚未設定 Slack 頻道,請透過電子郵件 sdk-feedback@metabase.com 與我們聯絡。
閱讀其他版本 Metabase 的文件。