互動式嵌入快速入門
您將在您的應用程式中嵌入完整的 Metabase 應用程式。登入後,人們可以在您的 Web 應用程式中檢視 Metabase 儀表板,並能夠使用完整的 Metabase 應用程式來探索他們的資料,而且僅限於他們的資料。
先決條件
- 您有一個可以嵌入 Metabase 的應用程式。
- 您擁有 Metabase 的 Pro 或 Enterprise 訂閱。如果您不確定從哪裡開始,請註冊 Pro On-Prem 的免費試用版。如果您已安裝 Docker Desktop,您可以直接搜尋「metabase-enterprise」以尋找 Docker 映像並執行它。或者,您可以按照這些指示操作。
本指南中提供的程式碼可以在我們的範例儲存庫中找到。
在 Metabase 中設定 SSO 和互動式嵌入
在 Metabase 中建立儀表板
您首先需要建立要嵌入的內容。在左側導覽列中,前往瀏覽 > 資料庫 > 範例資料庫。將滑鼠懸停在 Invoices 表格上,然後按一下閃電圖示以 X 光檢視表格。Metabase 將建立一堆您可以儲存為儀表板的問題。按一下按鈕以將此儲存為儀表板。Metabase 會將此儀表板儲存在名為「自動產生的儀表板」的集合中。
造訪「自動產生的儀表板」集合中的該儀表板,並記下其 URL。如果該儀表板是您建立的第一個儀表板,則可能是 /dashboard/1,後跟描述,例如 /dashboard/1-a-look-at-your-invoices-table。您需要在您的應用程式中放入此相對 URL,因為當已登入人員造訪您應用程式中的分析區段時,您將使用該儀表板作為他們看到的第一頁。包含 ID 並省略 URL 的其餘部分就足夠了,例如 /dashboard/1。
您也可以使用儀表板的實體 ID。造訪「自動產生的儀表板」集合中的該儀表板。按一下資訊按鈕。在總覽上,尋找儀表板的實體 ID。複製該實體 ID。您將在 iframe 的 src URL 中使用該實體 ID:(例如,src=/dashboard/entity/[實體 ID])。
啟用互動式嵌入
在 Metabase 中,按一下右上角的齒輪圖示,然後前往管理設定 > 設定 > 嵌入,然後按一下啟用按鈕。
按一下互動式嵌入卡片。在授權來源下,新增您要嵌入 Metabase 的網站或 Web 應用程式的 URL。如果您在本機執行您的應用程式,您可以新增 localhost 並指定連接埠號碼,例如 https://127.0.0.1:8080。
在您的 Metabase 中設定具有 JWT 的 SSO
SameSite 組態
如果您要將 Metabase 嵌入到不同的網域中,您可能需要將工作階段 Cookie 的 SameSite 值設定為 none
啟用使用 JWT 的身分驗證
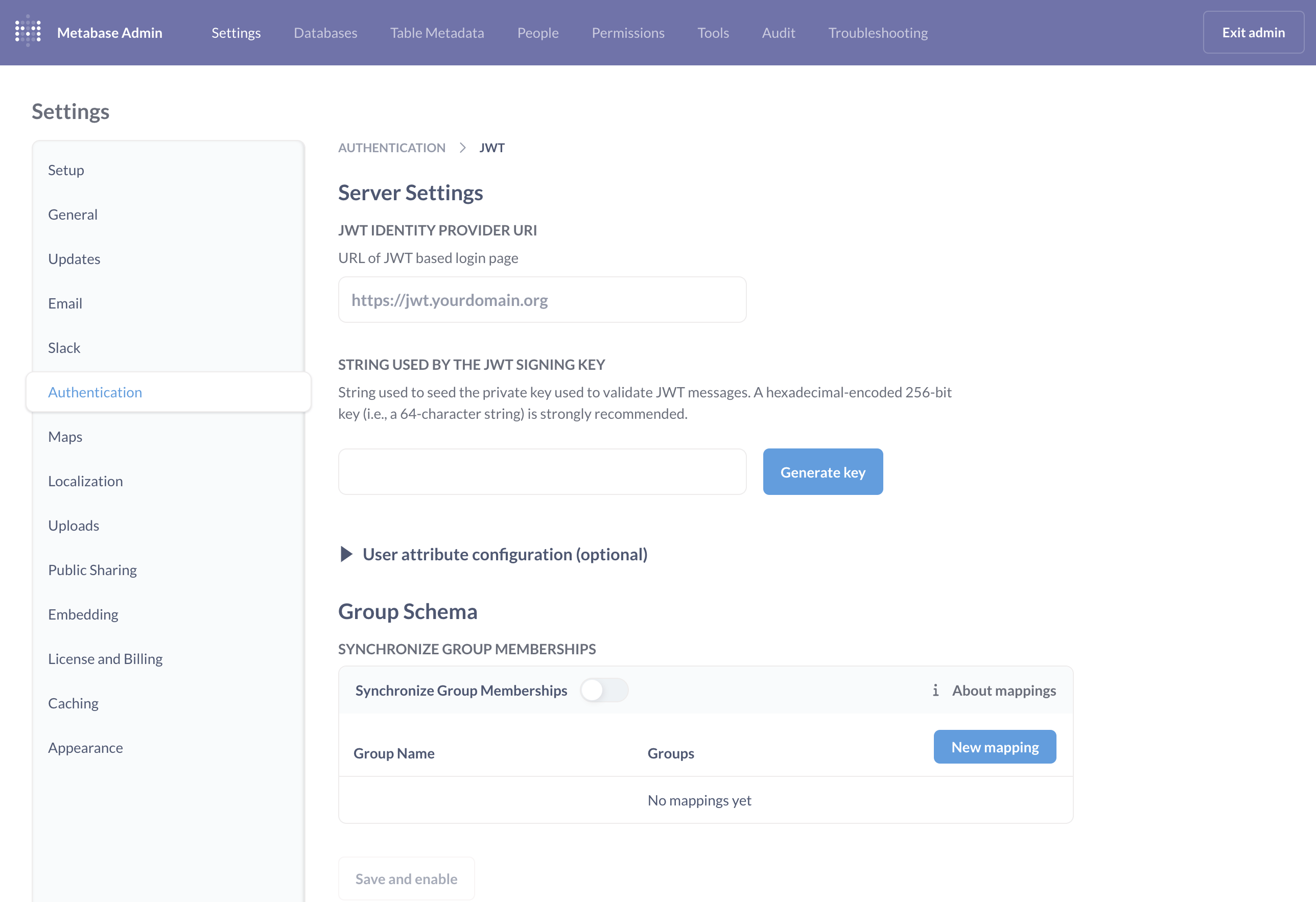
仍在管理面板的設定區段中時,按一下身分驗證。
在標示為 JWT 的卡片上,按一下設定按鈕(您可能必須向下捲動才能檢視 JWT 卡片)。

設定 JWT 身分提供者 URI
在您的應用程式中,您將在 /sso/metabase 建立 SSO 的路由。在 JWT 身分提供者 URI 欄位中,輸入您的 SSO 路由的 URL。例如,我們的範例應用程式在連接埠 8080 上執行,因此在這種情況下,此 JWT 身分提供者 URI 可以是 https://127.0.0.1:8080/sso/metabase。
產生 JWT 簽署金鑰
按一下產生金鑰按鈕以產生簽署金鑰。請將此金鑰保密。您將在您的伺服器上使用它。如果您產生另一個金鑰,您將覆寫現有的金鑰,因此您也需要更新您應用程式中的金鑰。
複製此金鑰,因為您在下一個章節中會需要它。
儲存並啟用 JWT 身分驗證
我們稍後將設定群組同步,但現在,請務必按一下儲存並啟用按鈕以啟用 JWT 身分驗證。
在您的應用程式伺服器中設定具有 JWT 的 SSO
將簽署金鑰和 Metabase 網站 URL 新增至您的應用程式
在這裡,您需要輸入一些值才能使您的 SSO 運作。
您會想要在您的應用程式中宣告最多兩個常數
METABASE_JWT_SHARED_SECRET,將您從 Metabase 取得的 JWT 簽署金鑰貼到這裡。METABASE_SITE_URL,指向您的 Metabase 的根路徑。
const METABASE_JWT_SHARED_SECRET = "YOURSIGNINGKEY";
const METABASE_SITE_URL = "https://your-domain.metabaseapp.com";
簽署金鑰最好設定為環境變數,以避免意外地將您的金鑰提交到您應用程式的儲存庫。
將 JWT 程式庫新增至您應用程式的伺服器
將 JWT 程式庫新增至您的應用程式。例如,如果您正在使用具有 JavaScript 的 Node 後端,我們建議使用 jsonwebtoken。
在您的終端機中
npm install jsonwebtoken --save
在您的應用程式中,要求程式庫
const jwt = require("jsonwebtoken");
限制對特定路由的存取
據推測,您的應用程式已經有某種方法來確保某些路由僅在登入後才能存取。我們的範例使用一個名為 restrict 的簡單協助程式函數,來保護這些路由
function restrict(req, res, next) {
if (req.session.user) {
next();
} else {
req.session.returnTo = req.originalUrl;
req.session.error = "Access denied!";
res.redirect("/login");
}
}
新增一個函數來簽署使用者
我們需要編寫一個函數來使用 JWT 程式庫簽署使用者 JWT。
const signUserToken = user =>
jwt.sign(
{
email: user.email,
first_name: user.firstName,
last_name: user.lastName,
exp: Math.round(Date.now() / 1000) + 60 * 10, // 10 minute expiration
},
METABASE_JWT_SHARED_SECRET,
);
新增 sso/metabase 路由
您需要新增一個路由,以使用 JWT 通過 SSO 將人員登入到您的 Metabase。如果該人員尚未登入您的應用程式,則您的應用程式應通過您的登入流程將他們重新導向。在下面的程式碼中,此檢查和重新導向由我們先前介紹的 restrict 函數處理。
app.get("/sso/metabase", restrict, (req, res) => {
const ssoUrl = new URL("/auth/sso", METABASE_SITE_URL);
ssoUrl.searchParams.set("jwt", signUserToken(req.session.user));
ssoUrl.searchParams.set("return_to", req.query.return_to ?? "/");
res.redirect(ssoUrl);
});
如果該人員之前從未登入過 Metabase,Metabase 將為他們建立一個帳戶。
檢查點:使用 SSO 登入您的 Metabase
請確保您已登出您的 Metabase。從 Metabase 登入頁面,按一下「使用 SSO 登入」。您應該會被重新導向到您的應用程式。
登入您的應用程式。您的應用程式應將您重新導向到您的 Metabase 歡迎頁面。如果該人員尚未擁有 Metabase 帳戶,Metabase 應為他們建立一個帳戶。
在您的應用程式中嵌入 Metabase
現在將您的 Metabase 嵌入到您的應用程式中。您會想要設定一個路由來為您的嵌入式分析提供服務。我們將其稱為 /analytics。請注意,我們正在使用 restrict 協助程式函數(如上定義),因為只有在人員登入您的應用程式後才能檢視此頁面。
在此路由中,我們需要呈現一個將載入您的 Metabase 的 iframe。iframe 的 src 屬性應指向您應用程式的 SSO 端點的相對路徑。一旦該人員登入您的應用程式(並因此登入您的 Metabase),我們就會新增查詢字串參數 return_to,以便 iframe 顯示請求的儀表板。
METABASE_DASHBOARD_PATH 應指向您在本指南開頭建立的儀表板的相對路徑(/dashboard/[ID],或者如果您使用儀表板的實體 ID:/dashboard/entity/[實體 ID])。
app.get("/analytics", restrict, function (req, res) {
const METABASE_DASHBOARD_PATH = "/dashboard/entity/[Entity ID]"; // e.g., `/dashboard/1` or `/dashboard/entity/nXg0q7VOZJp5a3_hceMRk`
var iframeUrl = `/sso/metabase?return_to=${METABASE_DASHBOARD_PATH}`;
res.send(
`<iframe src="${iframeUrl}" frameborder="0" width="1280" height="600" allowtransparency></iframe>`,
);
});
METABASE_DASHBOARD_PATH 只是人員登入時將看到的第一個內容,但是您可以將該路徑設定為任何 Metabase URL。而且由於您要嵌入完整的 Metabase,因此人員將能夠鑽取資料並檢視其他問題、儀表板和集合。
檢查點:在您的應用程式中檢視 Metabase 儀表板
使用您應用程式的人員現在應該能夠存取 /analytics 並檢視您的嵌入式 Metabase 儀表板。
如何測試:登入您的應用程式並造訪 /analytics 路由。您應該會看到 Metabase 儀表板。
如果您正在使用 Safari 瀏覽器,並且您從不同的網域提供 Metabase 和您的應用程式,您可能需要前往 Safari 的設定並關閉防止跨網站追蹤。
在 Metabase 中設定群組
現在您已經設定了 SSO 和互動式嵌入,現在是時候設定群組了,以便您可以將權限應用於您的嵌入式 Metabase 實體(問題、儀表板、集合等等)。
將 groups 金鑰新增至您的權杖
回想一下用於建立 JWT 的 signUserToken 函數。將 groups 金鑰新增至對應到陣列的已簽署權杖。Metabase 將查看該陣列中的值,以查看是否有任何值對應到 Metabase 中的群組(我們稍後將逐步說明對應群組)。
const signUserToken = user =>
jwt.sign(
{
email: user.email,
first_name: user.firstName,
last_name: user.lastName,
groups: ["Customer-Acme"],
exp: Math.round(Date.now() / 1000) + 60 * 10, // 10 minute expiration
},
METABASE_JWT_SHARED_SECRET,
);
在 Metabase 中建立群組
在 Metabase 中,按一下齒輪圖示,然後前往管理設定 > 人員 > 群組。按一下建立群組按鈕。新增一個與您應用程式中的群組對應的群組。如果您正在使用範例應用程式,請新增一個名為 Customer Acme 的群組。
在 Metabase 和您的應用程式之間同步群組
您將在 groups 金鑰中將此字串對應到 Metabase 群組,以便當該人員通過 SSO 登入時,Metabase 會自動將他們分配到適當的 Metabase 群組。
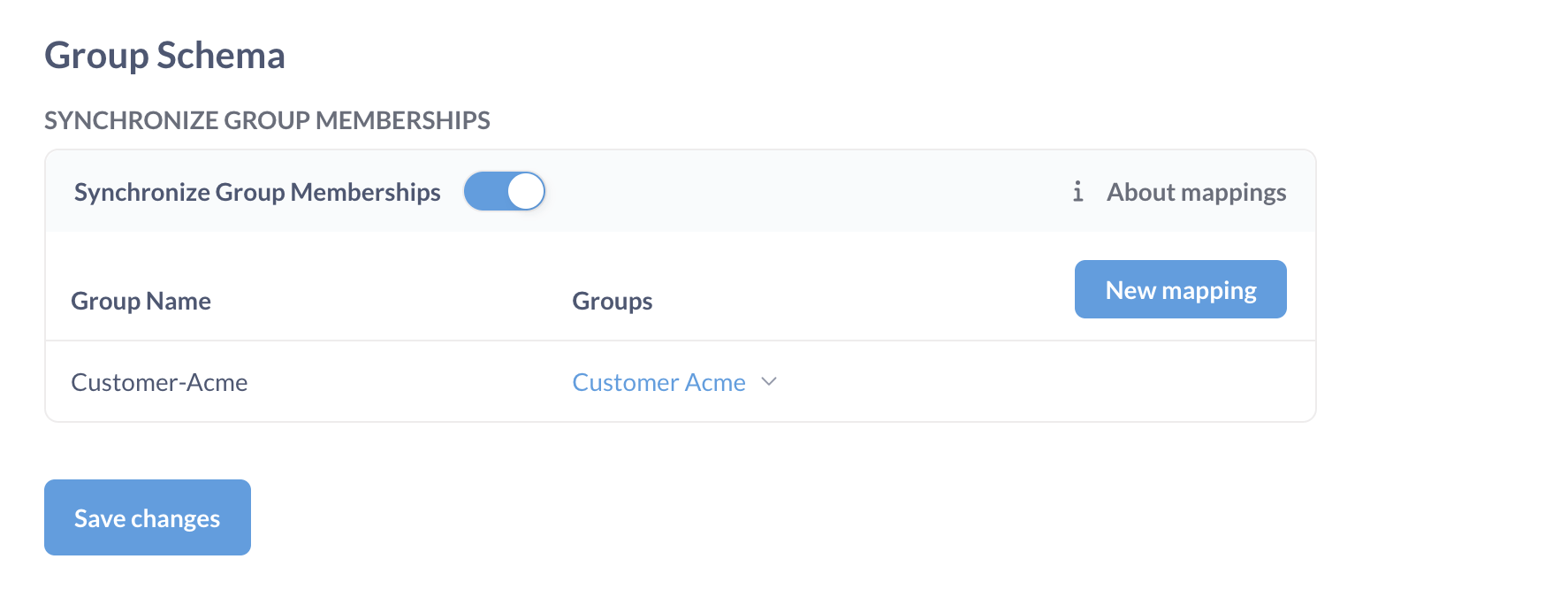
在 Metabase 的管理區段中,前往設定 > 身分驗證。捲動到 JWT 卡片,然後按一下編輯。
在群組結構描述區段中,切換開啟同步群組成員資格。對於您要同步的每個群組,新增一個群組對應。當您按一下新增對應時,輸入「Customer-Acme」,這是您包含在 JWT 酬載的 groups 陣列中的字串。然後,您可以將該群組名稱與我們先前建立的 Metabase 群組「Customer Acme」關聯起來。

務必 儲存變更。
檢查點:驗證 Metabase 在使用者登入時是否將其分配到群組
首先,登出 Metabase,然後使用 SSO 登入。
接著,登出並以管理員身分登入您的 Metabase,然後前往「管理設定」>「使用者」區塊,並驗證 Metabase 是否已將該使用者加入到適當的群組。
注意:只有 Metabase 管理員和群組管理員知道群組的概念。一般使用者沒有群組的概念,也無法知道自己屬於哪些群組。
設定權限
接下來要將權限套用到該群組,以便使用者只能看到與其帳戶相關的資料。
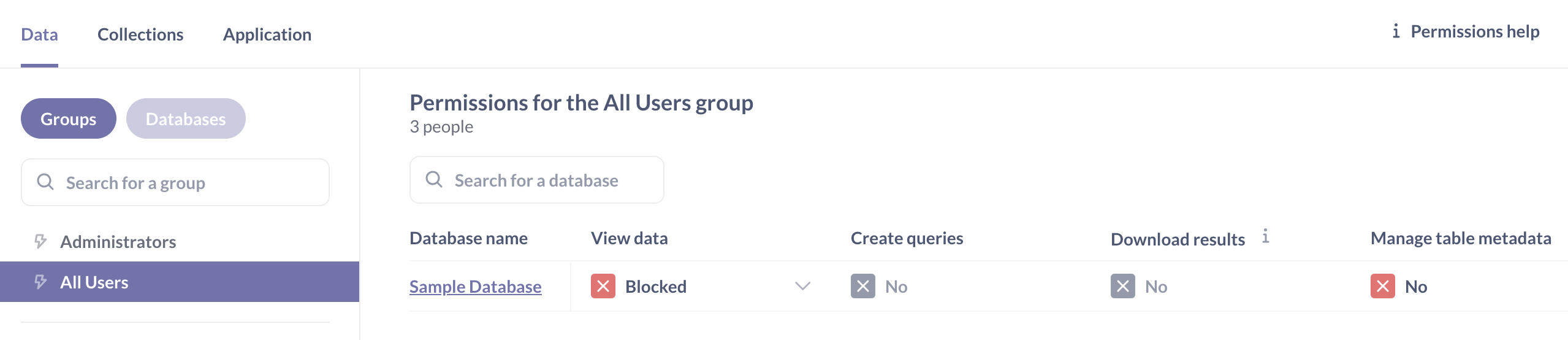
重設「所有使用者」群組的權限
Metabase 預設包含兩個初始群組:「管理員」和「所有使用者」。預設情況下,Metabase 授予「所有使用者」群組存取已連接資料來源的權限。由於 Metabase 授予使用者其最寬鬆群組的權限,因此在將使用者加入到對資料來源和集合具有有限或無存取權限的群組之前,您需要限制「所有使用者」群組可以查看的內容。
若要重設「所有使用者」群組的權限,請點擊齒輪圖示,然後前往「管理設定」>「權限」。在「資料」分頁下,前往「群組」並選取「所有使用者」。針對「範例資料庫」的「檢視資料」欄位,選取「已封鎖」。點擊「儲存變更」,接著會彈出一個視窗,摘要說明您正在變更的內容。點擊「是」。

允許檢視自動產生的儀表板集合
仍然在「權限」分頁中,點擊「集合」子分頁,然後點擊「自動產生的儀表板」集合,並將「所有使用者」群組的「集合存取權限」設定為「檢視」。
點擊「儲存變更」,然後點擊「是」。
將使用者屬性新增至權杖
您可以在 JSON Web 權杖中包含使用者屬性。Metabase 將會擷取 JWT 酬載中的任何鍵,並將它們儲存為使用者屬性。在其他使用案例中,您可以使用這些使用者屬性來設定表格的列層級權限,以便使用者只能看到與其帳戶相關的結果。
如果您使用的是我們的範例應用程式,請編輯用於建立 JWT 的 signUserToken 函數,新增一個鍵 account_id,其值為 28。
const signUserToken = user =>
jwt.sign(
{
email: user.email,
first_name: user.firstName,
last_name: user.lastName,
// hard-coded account ID added to this object
// just to test sandboxing with Metabase's Sample Database: Invoices table
account_id: 28,
groups: ["Customer-Acme"],
exp: Math.round(Date.now() / 1000) + 60 * 10, // 10 minute expiration
},
METABASE_JWT_SHARED_SECRET,
);
該使用者 ID 將對應於「範例資料庫」的「發票」表格中的「帳戶 ID」欄位。我們將使用這個 account_id 使用者屬性來沙箱化「發票」表格,以便使用者只能看到該表格中包含其帳戶 ID 的列。
請注意,若要在 Metabase 中持久保存使用者屬性,您需要登入。以非管理員身分登入您的應用程式,並瀏覽包含您嵌入式 Metabase 的頁面。
使用資料沙箱設定列層級權限
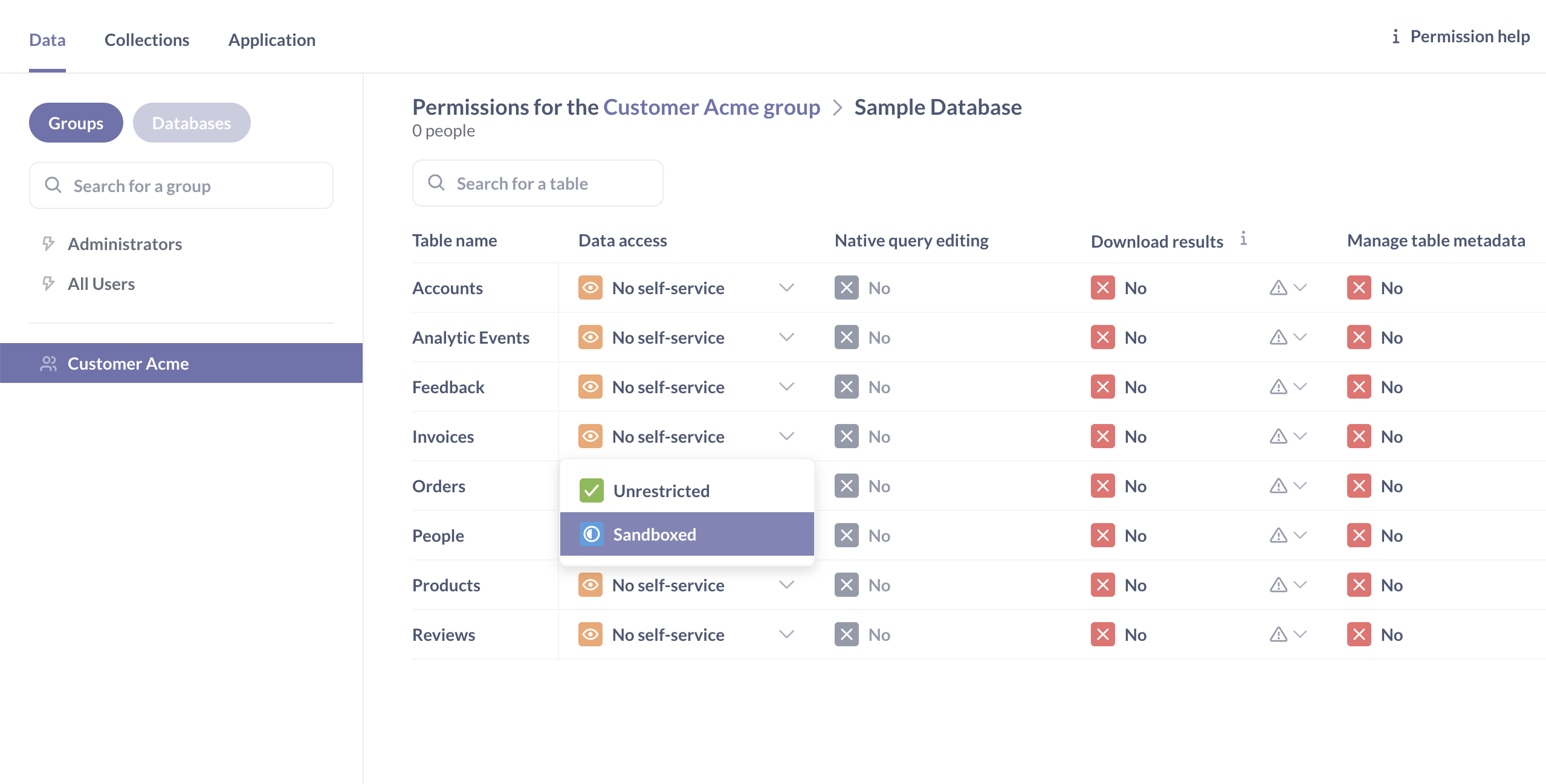
在 Metabase 中,前往「管理設定」>「權限」。在左側的「資料」分頁下,點擊一個群組。針對「範例資料庫」,將其「資料存取權限」欄位變更為「細緻」。
Metabase 將顯示資料庫中表格的清單。接下來,將「發票」表格的「資料存取權限」變更為「沙箱化」。

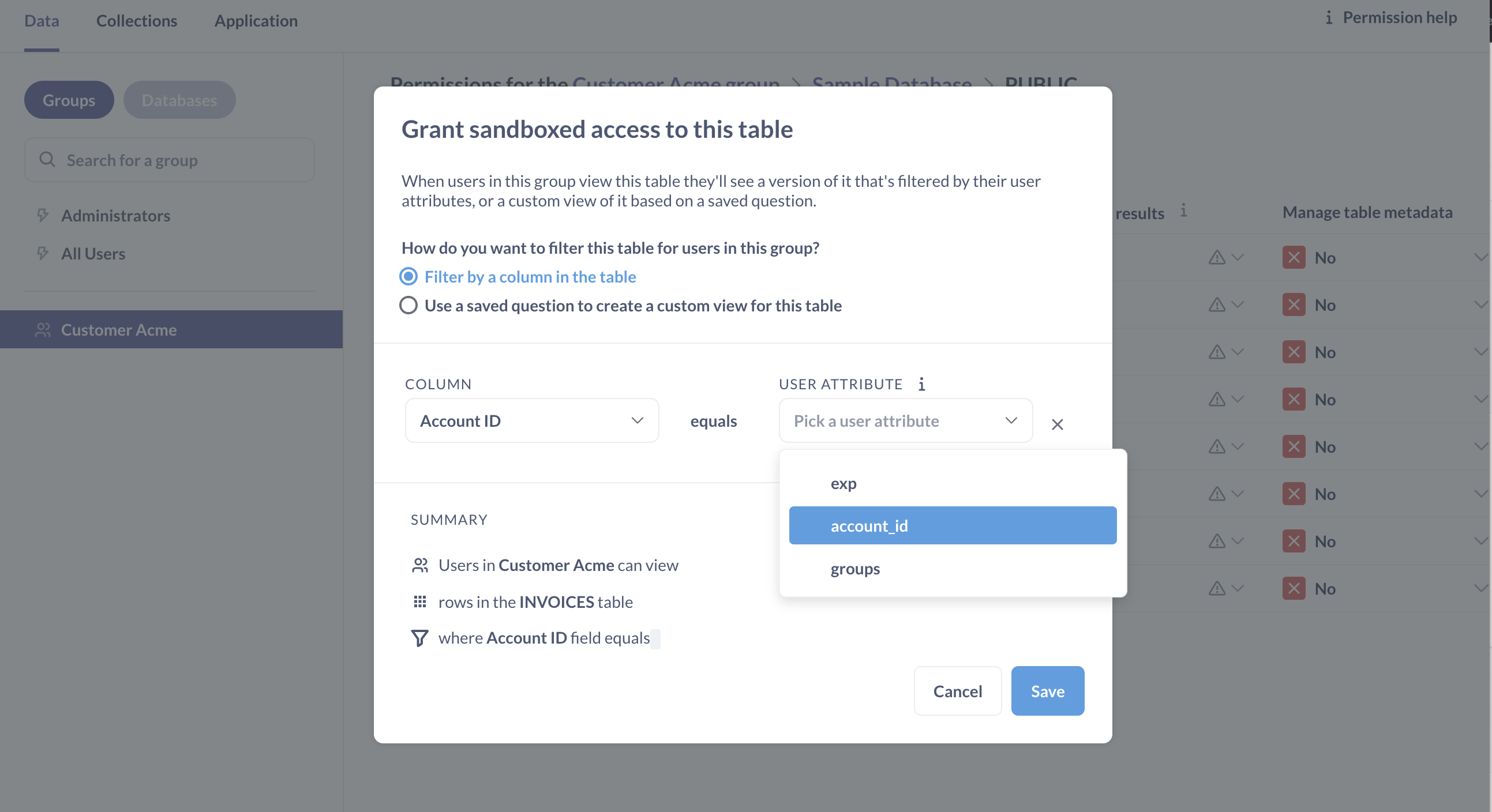
接著,Metabase 將彈出一個視窗,提示您將該表格中的一個欄位與使用者屬性建立關聯。
保持勾選「依表格中的欄位篩選」選項,並將「發票」表格中的「帳戶 ID」欄位與使用者屬性 account_id 建立關聯。(請注意,Metabase 只有在使用者先前透過 SSO 登入後才會顯示使用者屬性。)

點擊「儲存」以確認您的選擇。然後點擊右上角的「儲存變更」按鈕。
Metabase 將詢問您是否確定要執行此操作。您確定。
檢查點:檢視沙箱化儀表板
確保您已登出之前的 session。
登入您的應用程式,導覽至 /analytics。儀表板現在將呈現不同的資訊,因為只有資料的子集對此使用者可見。點擊左側導覽列底部的「瀏覽資料」。檢視您的沙箱化「發票」表格,您應該只會看到該表格中與該使用者帳戶相關的列。
隱藏 Metabase 元素
您可以決定顯示或隱藏各種 Metabase 元素,例如是否顯示導覽列、搜尋或「+新增」按鈕等等。
例如,若要隱藏嵌入式 Metabase 的標誌和頂部導覽列,您需要將查詢字串參數 ?logo=false&top_nav=false 附加到您在 SSO 重定向中包含的 return_to URL。
在您的 /sso/metabase 路徑的處理程序中,新增查詢參數
ssoUrl.searchParams.set(
"return_to",
`${req.query.return_to ?? "/"}?logo=false&top_nav=false`,
);
檢查點:驗證隱藏的 UI 元素
再次登出並登入您的應用程式,然後導覽至 /analytics。您的嵌入式 Metabase 應不包含標誌或頂部導覽列。
後續步驟
您可以自訂 Metabase 在您的應用程式中的外觀:字型、顏色和標誌。
閱讀其他Metabase 版本的文件。