互動式嵌入
互動式嵌入僅適用於 Pro 和 Enterprise 方案(包括自架和 Metabase Cloud)。
如果您想提供多租戶自助式分析,互動式嵌入是您的理想選擇。
互動式嵌入是唯一一種與您的權限和SSO整合的嵌入類型,可讓使用者獲得適當等級的存取權限,以查詢和向下鑽取您的資料。
互動式嵌入示範
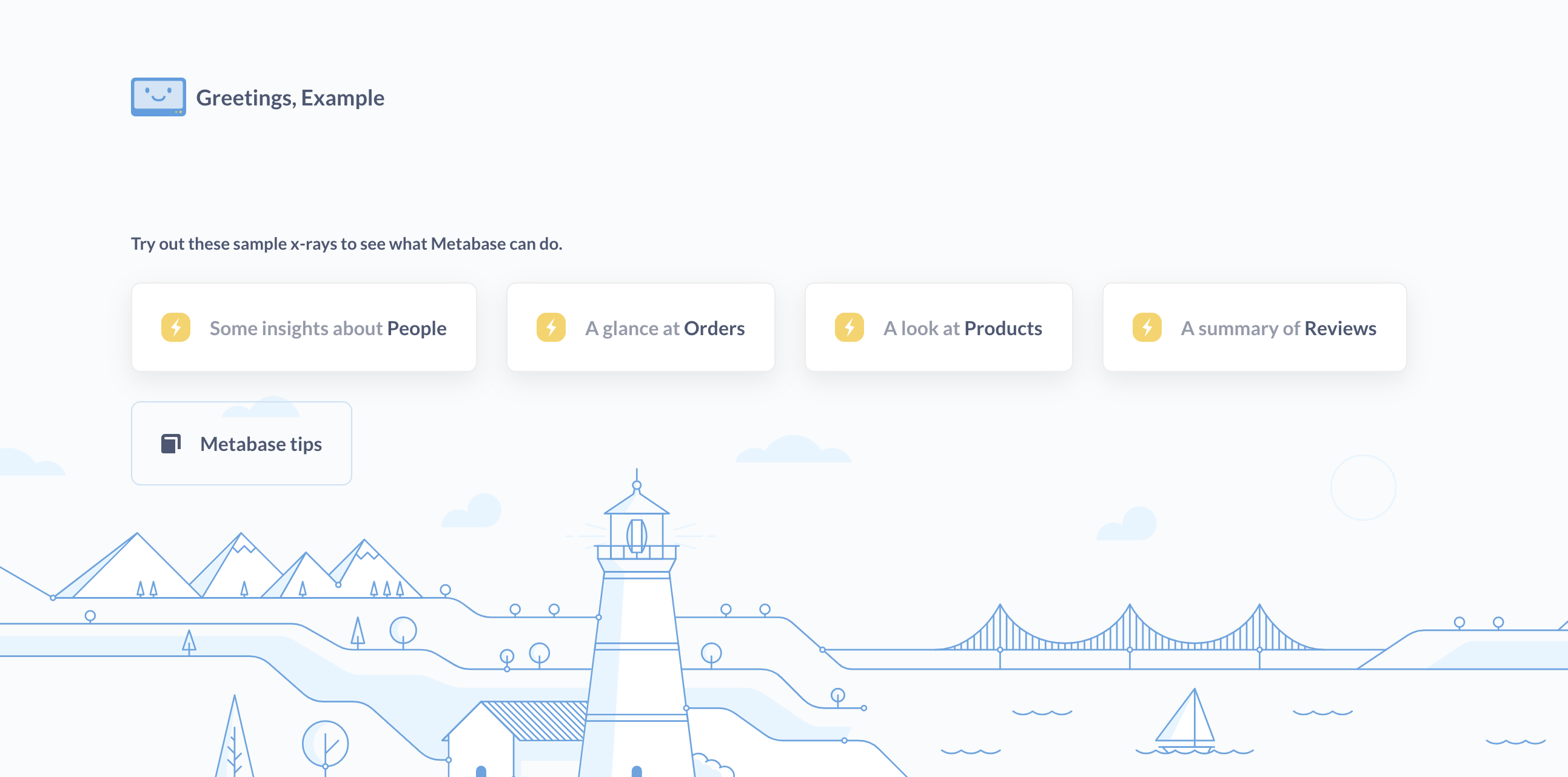
若要感受互動式嵌入的功能,請查看我們的互動式嵌入示範。
若要查看查詢產生器的實際操作,請按一下 報表 > + 新增 > 問題。
快速入門
請查看互動式嵌入快速入門。
互動式嵌入的先決條件
- 請確認您擁有 Pro 或 Enterprise 方案的授權權杖。
- 將人員組織到 Metabase 群組中。
- 為每個群組設定權限。
- 設定 SSO 以自動套用權限,並在使用者登入時向其顯示正確的資料。一般而言,我們建議使用 搭配 JWT 的 SSO。
如果您要處理多租戶情況,請查看我們關於為不同客戶結構描述設定權限的建議。
如果您的應用程式在本機執行,而且您使用的是 Pro Cloud 版本,或是將 Metabase 和您的應用程式託管在不同的網域中,則您需要將 Metabase 環境的工作階段 Cookie SameSite 選項設定為「None」。
在 Metabase 中啟用互動式嵌入
- 前往 設定 > 管理設定 > 嵌入。
- 按一下 啟用。
- 按一下 互動式嵌入。
- 在 授權來源 下方,新增您要嵌入 Metabase 的網站或 Web 應用程式的 URL (例如
https://*.example.com)。
在您的網站上設定嵌入
- 建立一個 iframe,並將
src屬性設定為 - 選用:視您的 Web 應用程式設定方式而定,設定環境變數以
- 選用:使用支援的
postMessage訊息啟用與嵌入式 Metabase 的雙向通訊 - 選用:設定參數以顯示或隱藏 Metabase UI 元件。
準備好推出您的互動式嵌入後,請確保使用者允許來自 Metabase 的瀏覽器 Cookie,否則他們將無法登入。
將 iframe 指向 Metabase URL
前往您的 Metabase 並找到您要嵌入的頁面。
例如,若要嵌入您的 Metabase 首頁,請將 src 屬性設定為您的網站 URL,例如
src="http://metabase.yourcompany.com/"
若要嵌入特定的 Metabase 儀表板,您會想要使用儀表板的實體 ID URL /dashboard/entity/[實體 ID]。
src="http://metabase.yourcompany.com/dashboard/entity/[Entity ID]"
若要取得儀表板的實體 ID,請造訪儀表板並按一下 資訊 按鈕。在 總覽 索引標籤中,複製 實體 ID。然後在 iframe 的 src 屬性中設定為
src=http://metabase.yourcompany.com/dashboard/entity/Dc_7X8N7zf4iDK9Ps1M3b
如果您的儀表板有多個索引標籤,請選取您希望使用者登陸的索引標籤,並複製索引標籤的 ID。將索引標籤的 ID 新增至 URL
src=http://metabase.yourcompany.com/dashboard/entity/Dc_7X8N7zf4iDK9Ps1M3b?tab=YLNdEYtzuSMA0lqO7u3FD
您可以使用儀表板的循序 ID,但您應優先使用實體 ID,因為實體 ID 在不同的 Metabase 環境中是穩定的 (例如,如果您在測試環境中進行測試,則在匯出資料並將其匯入至生產環境時,實體 ID 將保持不變)。
如果您想要指向問題、集合或模型,請造訪該項目,按一下其資訊,抓取該項目的實體 ID,然後依照 URL 結構:/[項目類型]/entity/[實體 ID]。範例
/collection/entity/[實體 ID]/model/entity/[實體 ID]/question/entity/[實體 ID]
將 iframe 指向驗證端點
如果您想要將使用者直接傳送到您的 SSO 登入畫面 (亦即,略過具有 SSO 按鈕的 Metabase 登入畫面),並在驗證後自動重新導向至 Metabase,請使用此選項。
您需要將 src 屬性設定為您的驗證端點,並使用指向編碼 Metabase URL 的 return_to 參數。例如,若要將使用者傳送到您的 SSO 登入頁面,並自動將他們重新導向至 http://metabase.yourcompany.com/dashboard/1
https://metabase.example.com/auth/sso?return_to=http%3A%2F%2Fmetabase.yourcompany.com%2Fdashboard%2F1
如果您使用 JWT,則可以使用重新導向的相對路徑 (亦即,不含網站 URL的 Metabase URL)。例如,若要將使用者傳送到 /dashboard/1 的 Metabase 頁面
https://metabase.example.com/auth/sso?jwt=<token>&return_to=%2Fdashboard%2F1
您必須 URL 編碼 (或雙重編碼,視您的 Web 設定而定) 重新導向連結中的所有參數,包括篩選條件的參數 (例如,filter=value) 和 UI 設定 (例如,top_nav=true)。例如,如果您將兩個篩選條件參數新增至上方顯示的 JWT 範例,您的 src 連結會變成
https://metabase.example.com/auth/sso?jwt=<token>&redirect=%2Fdashboard%2F1%3Ffilter1%3Dvalue%26filter2%3Dvalue
跨瀏覽器相容性
為了確保您的嵌入式 Metabase 在所有瀏覽器中都能運作,請將 Metabase 和嵌入應用程式放在相同的頂層網域 (TLD) 中。TLD 由網址的最後一部分表示,例如 .com 或 .org。
請注意,您的互動式嵌入必須與 Safari 相容,才能在 iOS 中的任何瀏覽器上執行 (例如 iOS 上的 Chrome)。
在不同的網域中嵌入 Metabase
如果您的 Metabase 和嵌入應用程式已在相同的頂層網域 (TLD) 中,請略過本節。
如果您想要在另一個網域中嵌入 Metabase (例如,如果 Metabase 託管在 metabase.yourcompany.com,但您想要在 yourcompany.github.io 中嵌入 Metabase),您可以告訴 Metabase 將工作階段 Cookie 的 SameSite 值設定為「None」。
您可以在 管理設定 > 嵌入 > 互動式嵌入 > SameSite Cookie 設定中設定工作階段 Cookie 的 SameSite 值。
SameSite 值包括
- Lax (預設):允許在使用者從外部網站導覽至原始網站時傳送 Cookie (例如在追蹤連結時)。
- None:允許所有跨網站要求。與大多數 Safari 和 iOS 瀏覽器 (例如 iOS 上的 Chrome) 不相容。如果您將此環境變數設定為「None」,則必須在 Metabase 中使用 HTTPS,以防止瀏覽器拒絕要求。
- Strict (不建議):永遠不允許在跨網站要求中傳送 Cookie。警告:這會阻止使用者追蹤外部連結至 Metabase。
您也可以設定 MB_SESSION_COOKIE_SAMESITE 環境變數。
如果您使用 Safari,則需要允許跨網站追蹤。視瀏覽器而定,在私密/無痕索引標籤中檢視嵌入項目時,您也可能會遇到問題。
深入瞭解 SameSite Cookie。
保護互動式嵌入
Metabase 使用 HTTP Cookie 來驗證使用者身分,並讓他們保持登入嵌入式 Metabase 的狀態,即使有人關閉瀏覽器工作階段也一樣。如果您喜歡圖表化的驗證流程,請查看搭配 SSO 的互動式嵌入。
若要限制使用者保持登入的時間長度,請將 MAX_SESSION_AGE 設定為分鐘數。預設值為 20,160 (兩週)。
例如,若要讓使用者最多登入 24 小時
MAX_SESSION_AGE=1440
若要在使用者結束瀏覽器工作階段時自動清除使用者的登入 Cookie
MB_SESSION_COOKIES=true
若要手動將某人登出 Metabase,請載入下列 URL (例如,在您的應用程式登出頁面的隱藏 iframe 中)
https://metabase.yourcompany.com/auth/logout
如果您使用 JWT 進行 SSO,我們建議將 exp (到期時間) 屬性設定為較短的持續時間 (例如,1 分鐘)。
從嵌入式 Metabase 支援的 postMessage 訊息
若要隨時掌握嵌入式 Metabase URL 的變更 (例如,在套用篩選條件時),請設定您的應用程式以監聽來自嵌入式 Metabase 的「location」訊息。如果您想要將此訊息用於深度連結,請注意「location」會鏡像「window.location」。
{
"metabase": {
"type": "location",
"location": LOCATION_OBJECT_OR_URL
}
}
若要讓嵌入式 Metabase 頁面 (例如問題) 填滿您應用程式中的整個 iframe,請設定您的應用程式以監聽來自 Metabase 的具有「normal」模式的「frame」訊息
{
"metabase": {
"type": "frame",
"frame": {
"mode": "normal"
}
}
}
若要指定應用程式中 iframe 的大小,使其符合嵌入式 Metabase 頁面 (例如儀表板),請設定您的應用程式以監聽來自 Metabase 的具有「fit」模式的「frame」訊息
{
"metabase": {
"type": "frame",
"frame": {
"mode": "fit",
"height": HEIGHT_IN_PIXELS
}
}
}
傳送至嵌入式 Metabase 支援的 postMessage 訊息
若要變更嵌入 URL,請從您的應用程式傳送「location」訊息至 Metabase
{
"metabase": {
"type": "location",
"location": LOCATION_OBJECT_OR_URL
}
}
搭配沙盒的群組策略
如果您希望單一客戶帳戶的多個使用者協作處理問題和儀表板,您需要為每個客戶帳戶設定一個群組。
您可以使用單獨的群組來處理資料沙盒,該群組僅對您的資料進行沙盒處理。例如,每個人都可以成為客戶群組的一部分,該群組透過適用於您所有客戶帳戶中每個人的特定屬性來設定具有沙盒的資料權限。
此外,單一客戶帳戶中的每個人也可以成為該客戶帳戶專屬群組的成員。這樣一來,他們就可以與組織中的其他成員在資料夾上協作,而不會看到其他客戶帳戶成員建立的內容。
顯示或隱藏 Metabase UI 元件
若要變更互動式嵌入的介面,您可以將參數新增至嵌入網址的末尾。如果您想要變更嵌入中的色彩或字型,請參閱自訂外觀。
例如,您可以像這樣停用 Metabase 的頂部導覽列和側邊導覽選單
your_embedding_url?top_nav=false&side_nav=false

選項包括
action_buttons
當啟用標頭時,預設在問題頁面上顯示。
若要隱藏動作按鈕,例如篩選、摘要、查詢產生器按鈕等等
header=false&action_buttons=false

additional_info
當啟用標頭時,預設在問題和儀表板頁面上顯示。
若要隱藏灰色文字「由 FirstName LastName 於 X 天前編輯」,以及包含資料夾、資料庫和表格名稱的麵包屑導航
header=false&additional_info=false

breadcrumbs
預設顯示在頂部導覽列中。資料夾麵包屑導航顯示項目的路徑 (即項目所在的資料夾)。若要隱藏麵包屑導航
breadcrumbs=false
header
預設在問題和儀表板頁面上顯示。
header=false
locale
您可以透過參數變更使用者介面的語言。例如,若要將語系設定為西班牙文
locale=es
閱讀更多關於本地化的資訊。
logo
是否顯示用於開啟和關閉側邊導覽的標誌。預設值為 true。Metabase 顯示標誌的方式取決於 side_nav 設定。以下是這兩個參數如何互動的簡要說明
如果 logo=true 且
side_nav=true:看起來像一般的 Metabase (具有您設定的任何標誌)。side_nav=false:沒有側邊欄,因此當您將滑鼠游標停留在標誌上方時,不會發生任何事情。
如果 logo=false 且
side_nav=true:Metabase 顯示通用的側邊欄圖示,正常狀態為灰色,滑鼠游標停留在上方時為品牌顏色。side_nav=false:沒有側邊導覽和標誌,因此麵包屑導航會移至螢幕的最左側。
new_button
預設為隱藏。若要顯示用於建立查詢或儀表板的 + 新增 按鈕
top_nav=true&new_button=true
search
預設為隱藏。若要顯示頂部導覽中的搜尋框
top_nav=true&search=true
side_nav
導覽側邊欄在 /collection 和首頁路徑上顯示,預設在其他任何地方隱藏。
若要允許使用者最小化側邊欄
top_nav=true&side_nav=true

top_nav
預設為顯示。若要隱藏頂部導覽列
top_nav=false

search、new_button 和 breadcrumbs 都取決於 top_nav 設定為 true。如果這三個子項 (search、new_button 和 breadcrumbs) 都為 false,Metabase 將會隱藏頂部導覽列。
參考應用程式
若要使用 JWT 和 SSO 建立範例互動式嵌入,請參閱我們的參考應用程式
延伸閱讀
閱讀其他Metabase 版本的文件。