在一家 SAAS 公司工作,我深知數據的重要性,特別是關於使用者行為的數據。我們非常依賴數據來持續改進我們的產品、決定功能優先順序以及優化設計。
了解到數據的力量,我開始尋找將其整合到我們日常工作流程中的方法。我很快想到將我們的儀表板整合到團隊每天使用的專案管理工具中。我可以清楚地想像這將如何使我們的決策文化更加數據驅動。
在我的公司,我們使用 Notion 作為專案管理工具,也是會議記錄、設計草稿、指南等各種文件的集中地。
下面我將分享一個 3 步驟指南,說明如何使用 CodePen 在 Notion 中嵌入 Metabase
步驟 1. 在 Metabase 中複製 iframe 程式碼
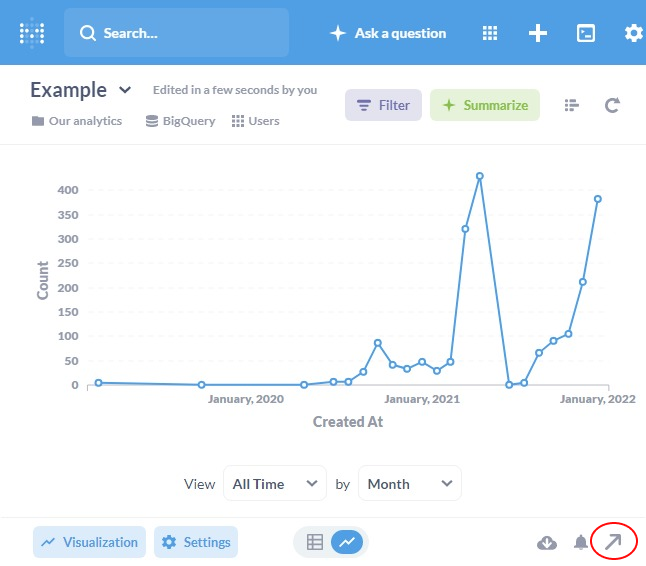
前往您想要嵌入到 Notion 中的 Metabase 問題,然後點擊右下角的分享圖示。

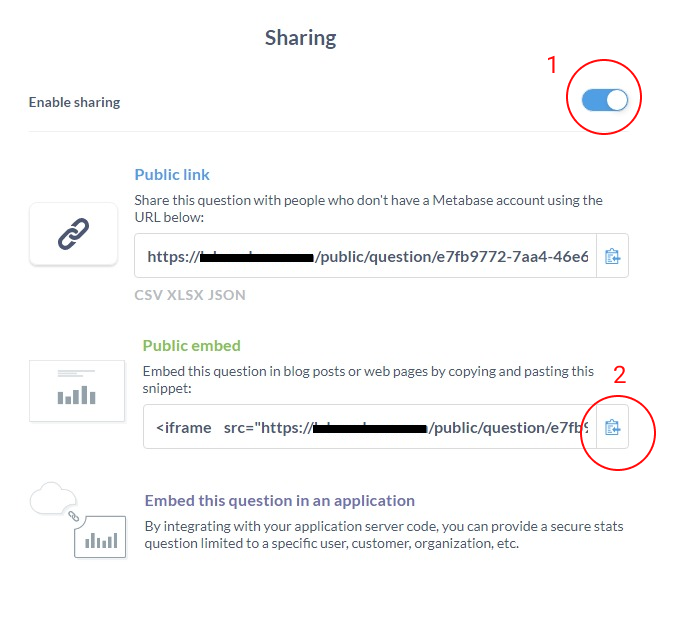
接著啟用問題的分享功能並複製 iframe 程式碼。

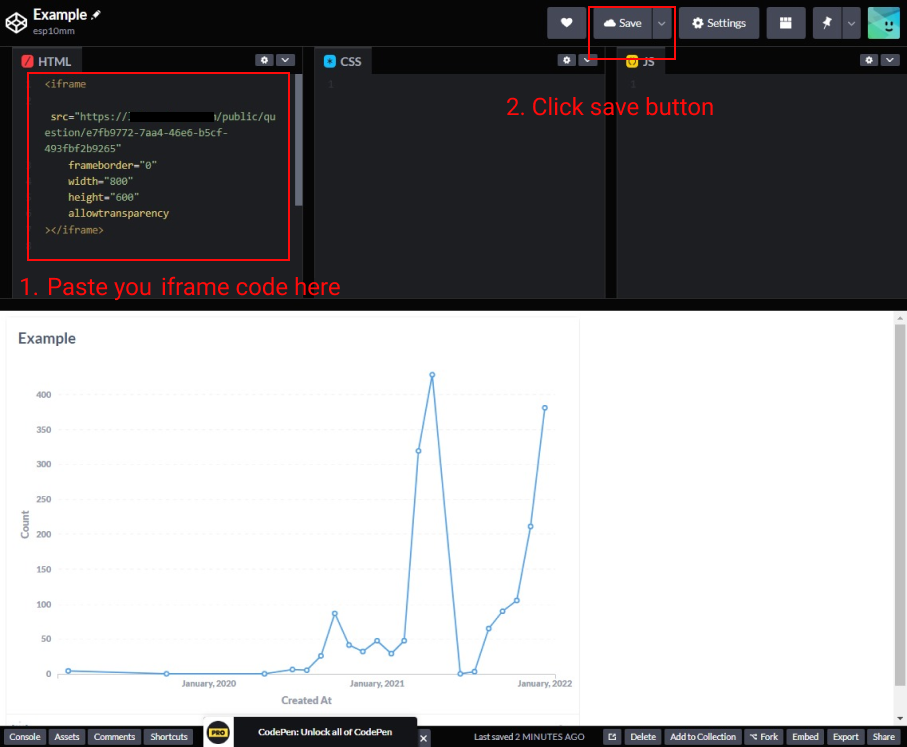
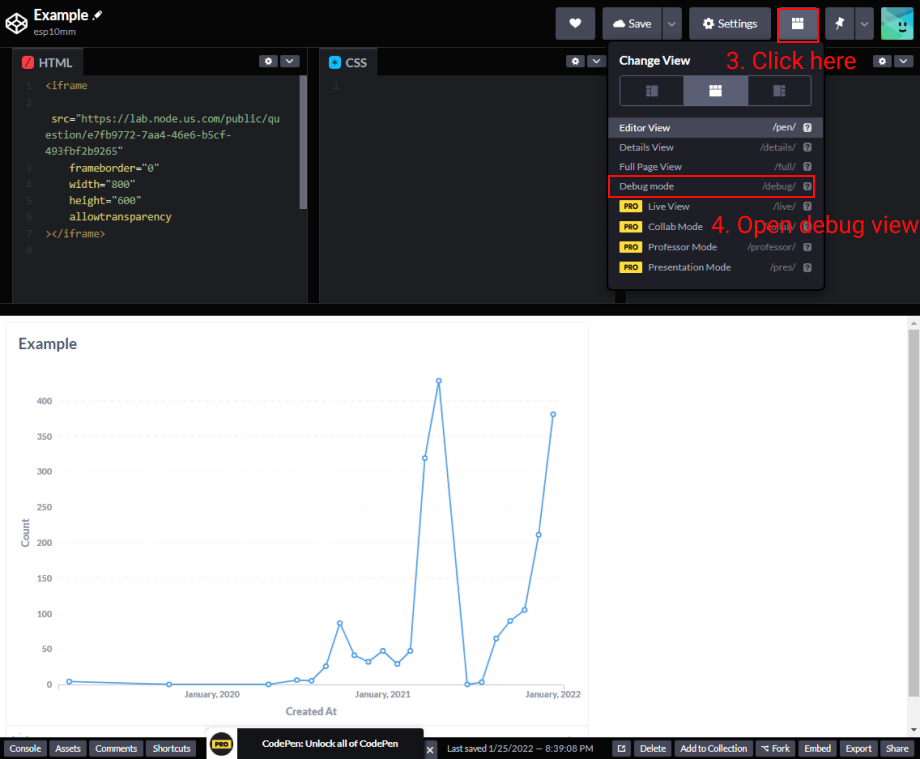
步驟 2. 將您的 iframe 程式碼貼到 CodePen 中
您需要使用 CodePen 的原因是 Notion 不支援來自 Metabase 的原生 iframe 程式碼,但它支援 CodePen。


在您點擊「Debug Mode」(偵錯模式)後,瀏覽器中會開啟一個新分頁。複製該分頁的網址。
步驟 3. 將 CodePen 網址貼到您的 Notion 頁面中
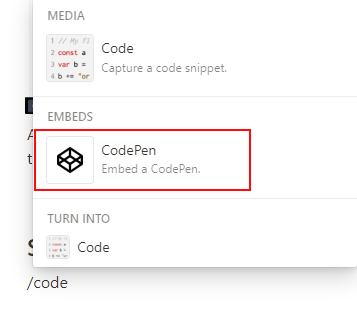
開啟您的 Notion 頁面並輸入「/codepen」以建立 CodePen 區塊。

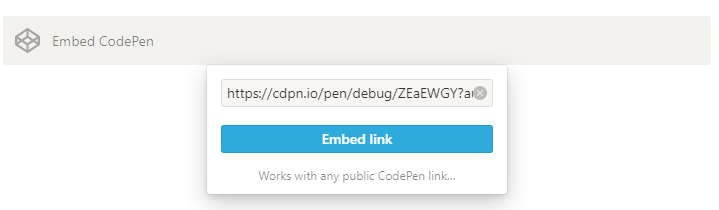
將上一步複製的網址貼到 CodePen 區塊中,然後點擊「Embed link」(嵌入連結)。

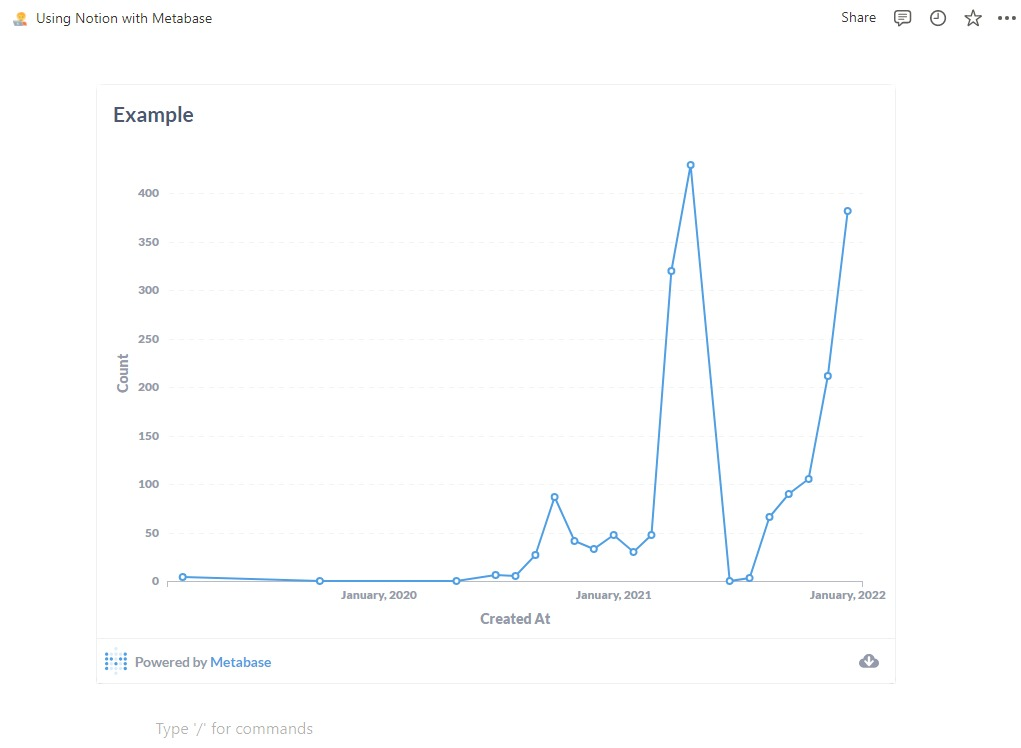
現在您就可以直接在 Notion 中看到互動式的 Metabase 圖表了!

請注意,這不是 Metabase 官方指南。
按照這些步驟操作會將您的儀表板公開。