‧
5 分鐘閱讀
將 Metabase 儀表板嵌入 Zendesk
Ignacio Beines Furcada 和 Sarina Bloodgood
‧ 5 分鐘閱讀

分享這篇文章
關於 Metabase,一件很酷的事情是您可以將儀表板嵌入您每天使用的應用程式中。
我們最近將客戶儀表板直接嵌入到 Zendesk 中。將此儀表板與支援票證並排顯示,讓我們無需在 Metabase 和 Zendesk 之間切換即可查看客戶資訊。我們甚至傳遞了一些篩選參數,以自動篩選儀表板中的客戶和組織,從而顯著加快了我們對問題進行故障排除的速度。
儀表板包含
- 帳戶資訊:客戶名稱、帳戶建立時間、是否已取消以及取消時間、訂閱狀態、方案名稱
- 支援層級資訊:支援層級、他們的帳戶是否處於活動狀態
- 部署和 Metabase 版本資訊:部署類型、雲端供應商、Metabase 版本號碼和上次更新時間
- 帳戶詳細資訊:年度價值、LTV、使用者人數、國家/地區
- 雲端詳細資訊:客戶有多少個問題和儀表板,以及其執行個體日誌的連結
- 聯絡資訊:電子郵件、姓名、技術知識程度
- 客戶滿意度或情感:調查回覆、CSAT 回覆等。
- 相關聯的 GitHub 問題和票證清單
從技術上講,您可以將 Metabase 儀表板嵌入到任何允許 iframe 嵌入或允許支援使用嵌入 URL 的協力廠商應用程式的應用程式中。您可以測試的其他幾個平台包括 Salesforce、Jira、Stripe 和 Shopify。
以下是如何將我們的客戶儀表板嵌入到 Zendesk 中的快速演練。
我們的設定:使用協力廠商應用程式在 iframe 中嵌入互動式儀表板
-
在此範例中,我們使用了互動式嵌入。您可以使用公開嵌入來嵌入儀表板,但對於此執行個體,我們需要保護客戶資料,因為公開嵌入會啟用公開連結。如果您處於類似的情況,最好堅持使用互動式嵌入。
-
我們決定使用 iFrame 應用程式,而不是建立我們自己的應用程式。透過使用協力廠商應用程式,我們節省了工程資源,並更快地實現了可運作的實作。一個缺點:我們使用的應用程式 Customer360 的標誌始終可見。並非理想,但對於我們的內部使用而言,這並不是真正的問題。
我們考慮的 iframe 應用程式
為了開始使用,我們縮小了應用程式的範圍,並列出了它們的優缺點
- Iframe Plus:每個執行個體 7 美元,因此價格低廉,但缺點是沒有任何支援。
- Zendesk Iframe:免費,但沒有票證側邊欄選項,而這正是我們希望儀表板存在的位置。例如,儀表板只會顯示在組織檢視中,而不會顯示在票證檢視中。
- Customer360:每位專員 4 美元,因此價格低廉,且 UI 易於使用。這是我們使用的應用程式。
啟用互動式嵌入
接下來,我們透過前往設定 > 管理設定 > 嵌入,啟用互動式嵌入。按一下啟用,然後按一下互動式嵌入。
然後,我們從 Metabase 取得儀表板的 URL,並正確格式化以在 Customer360 應用程式中使用。
您需要將 source 屬性設定為您的網站 URL。例如,http://metabase.yourcompany.com/dashboard/1。
在 Metabase 中授權 Zendesk 和 Customer 360 URL
我們還需要在 Metabase 中授權以下 Zendesk URL。為此,我們導覽至管理設定 > 設定 > 嵌入 > 互動式 > 授權來源,並新增了以下 URL
Zendesk URL
https://*.zdusercontent.comhttps://*.zndsk.comhttps://*.zendesk.com
Customer 360 URL
https://*.myplaylist.io
安裝 Customer 360 應用程式並新增您的儀表板 URL
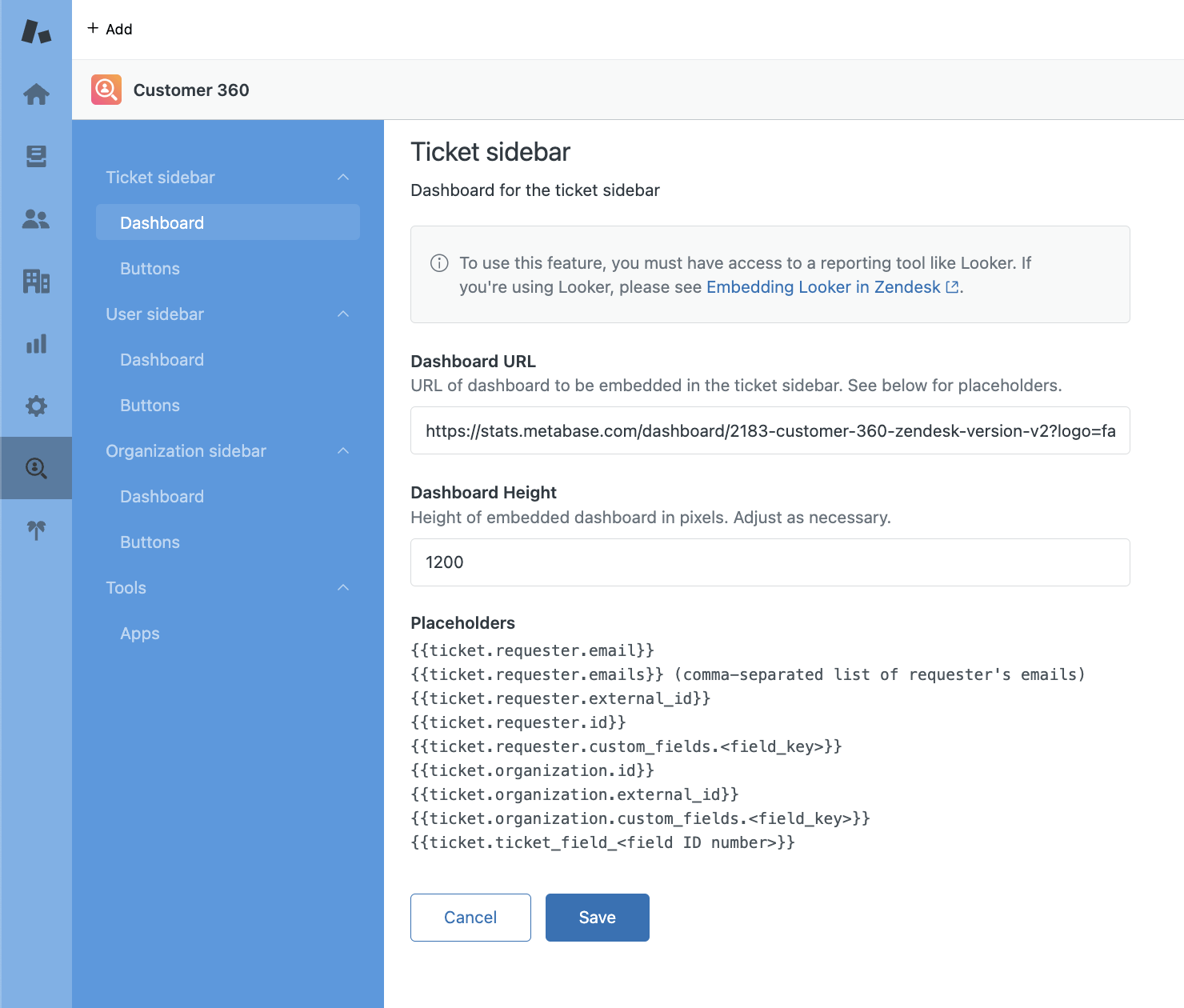
接下來,我們安裝了 Customer 360 應用程式,並輸入了我們的儀表板 URL(source 屬性設定為我們的 Metabase 執行個體)。
透過在 URL 中將參數傳遞到儀表板中的篩選器,僅顯示您需要的客戶資料
您可以透過參數化 URL 將值傳遞到儀表板的篩選器。例如,我們同時傳遞了組織和票證請求者資訊,因此現在我們的儀表板會自動篩選,以僅顯示我們需要的關於客戶及其組織的資訊。
Customer 360 應用程式可讓您使用以下參數
{{ticket.requester.email}}{{ticket.requester.emails}}(請求者電子郵件的逗號分隔清單){{ticket.requester.external_id}}{{ticket.requester.id}}{{ticket.requester.custom_fields.<field_key>}}{{ticket.organization.id}}{{ticket.organization.external_id}}{{ticket.organization.custom_fields.<field_key>}}{{ticket.ticket_field_<field ID number>}}
請參閱設定 SQL 變數文件以取得範例。

關於 SSO 的一個小警告
如果您重新整理 Zendesk 票證頁面或新增票證,Metabase 會要求您再次登入。此外,您需要在 Metabase 中擁有活動的工作階段,以免每次進入票證側邊欄時都被登出。我們透過將環境的 MB_SESSION_COOKIE_SAMESITE 設定為 none 來解決此問題,如互動式嵌入設定文件和環境變數文件中所述。
整理 Zendesk 中的儀表板檢視
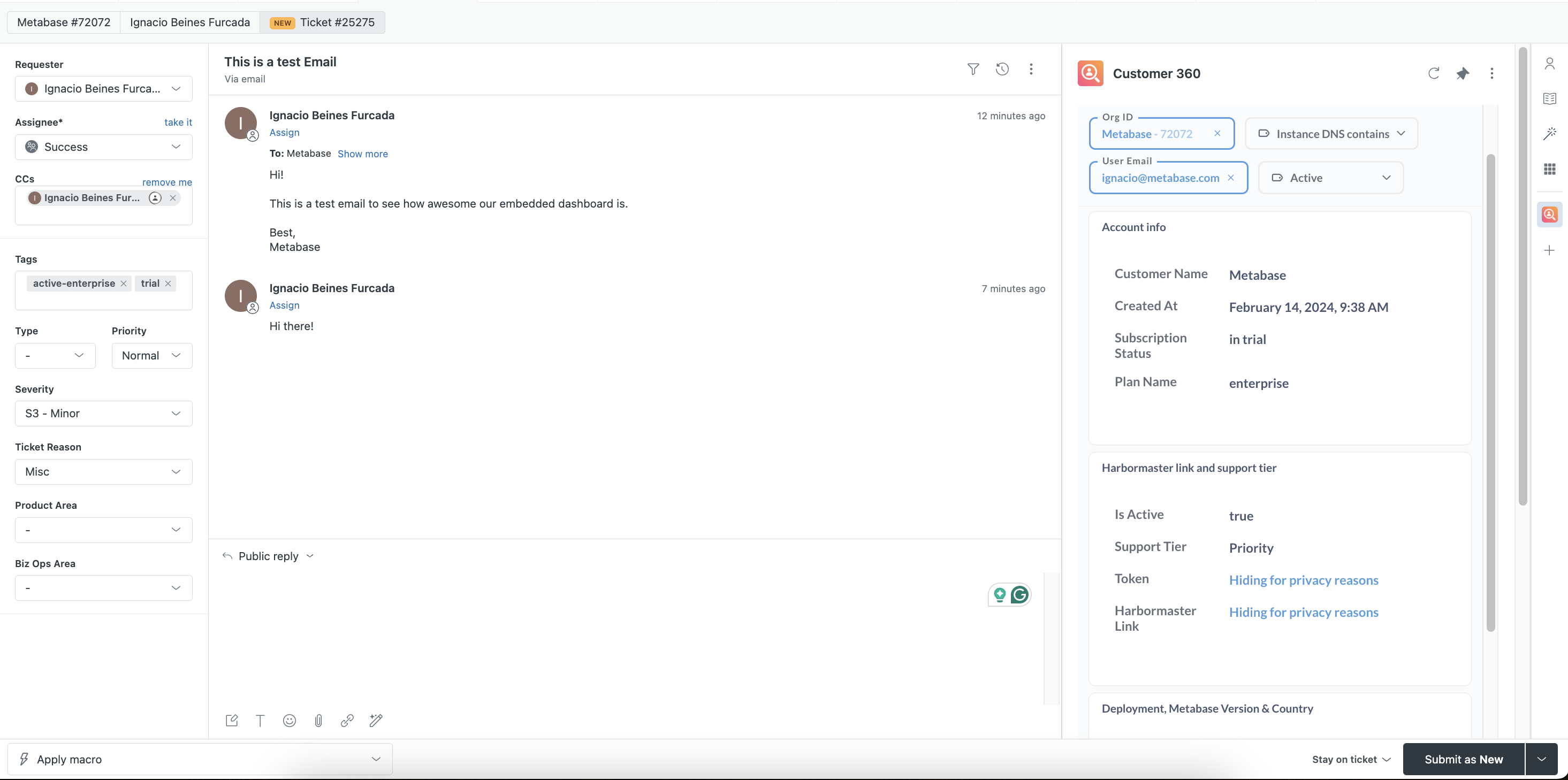
現在,當我們在 Zendesk 中按一下票證且票證側邊欄彈出時,我們的客戶儀表板就會出現,並篩選到客戶及其組織!

我們透過在嵌入 URL 中將 header 設定為 false,隱藏了一些 Metabase UI 元件,例如標頭或麵包屑。我們這樣做是為了清理儀表板在應用程式中的外觀。
顯示或隱藏 Metabase UI 元件文件中列出了您可以執行的其他操作範例。請注意,其中某些功能可能不適用於某些儀表板,因為這取決於儀表板中的元件。
查看其他嵌入專案
如果您需要靈感,請查看我們 Github 追蹤器中的專案和意見反應。如果您將來手動進入存放庫,只需依 label:Embedding/Interactive 篩選,即可取得目前與嵌入相關的所有問題的完整清單(按一下「已關閉」以查看已解決的問題。)