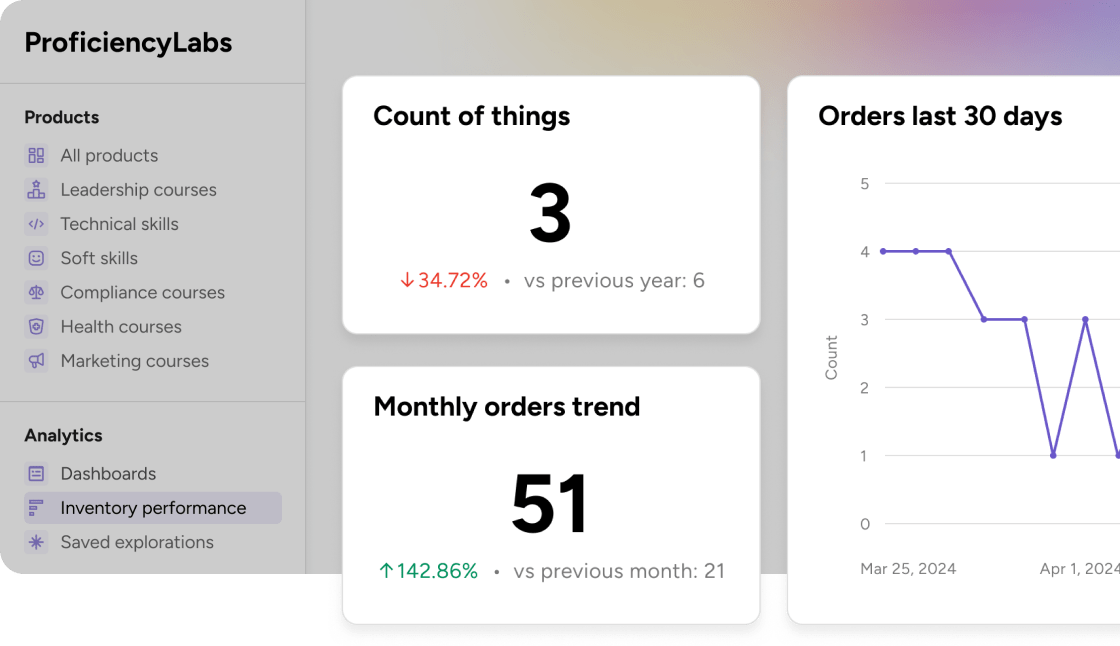
應用程式內報表開發工具組,外觀、操作和感覺都像是您應用程式的一部分。完全掌控原型設計、樣式設定和交付精密的分析功能,無需複雜的開發流程。
npx @metabase/embedding-sdk-react@latest start
確保客戶只看到他們需要的內容。您的資料永遠不會離開您的伺服器。
快速安裝 SDK 並嵌入您的第一個圖表。隨著需求增長,逐步建立進階分析功能。
開發人員優先的工具和專家支援,讓整合過程符合您的排程。








嵌入獨立元件,從個別圖表到查詢建立器,都能融入您的產品。像素級完美定位,響應式設計無固定寬度或高度。覆寫選單、重新排列欄位、移動按鈕,並配置元件以符合您的 UI。

import {
MetabaseProvider,
InteractiveQuestion,
defineEmbeddingSdkConfig
} from "@metabase/embedding-sdk-react";
const config = defineEmbeddingSdkConfig({
metabaseInstanceUrl: "https://metabase.example.com", // Required: Your Metabase instance URL
authProviderUri: "https://app.example.com/sso/metabase", // Required: An endpoint in your app that signs the user in and returns a session
});
<MetabaseProvider config={config}>
<InteractiveQuestion
questionId={questionId}
isSaveEnabled={false}
withResetButton={true}
customTitle="Orders over time"
/>
</MetabaseProvider>
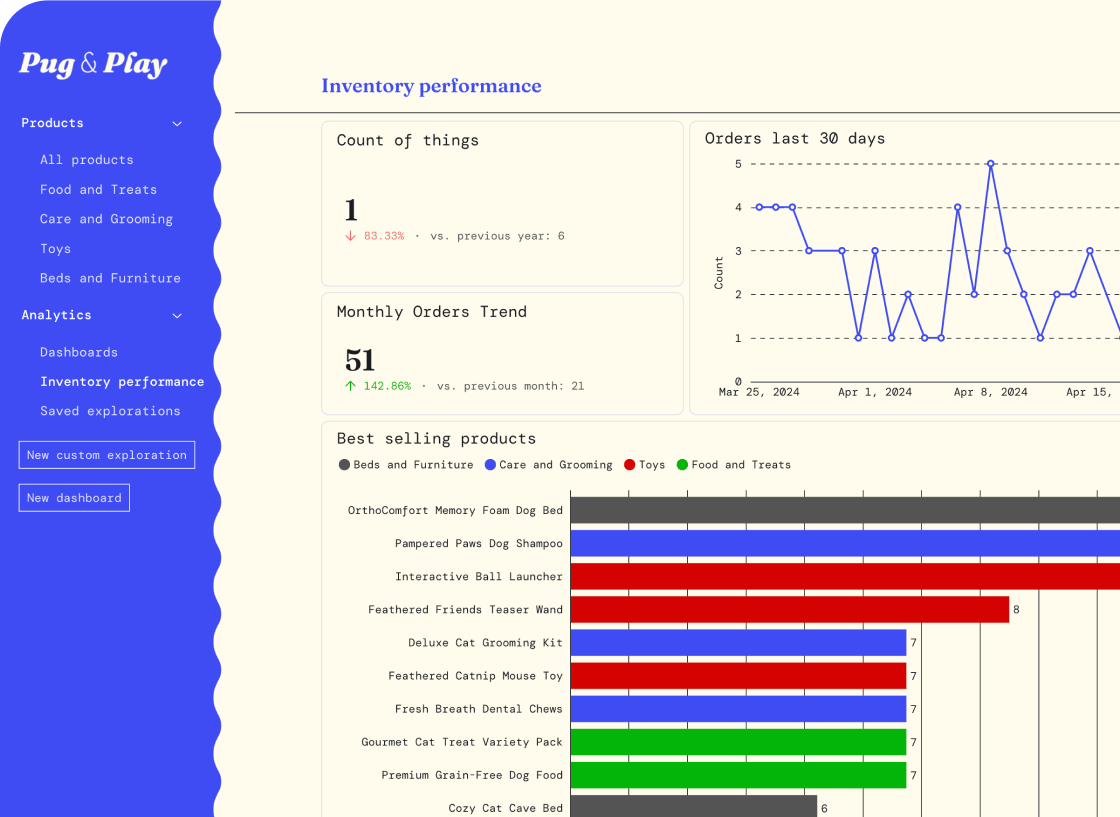
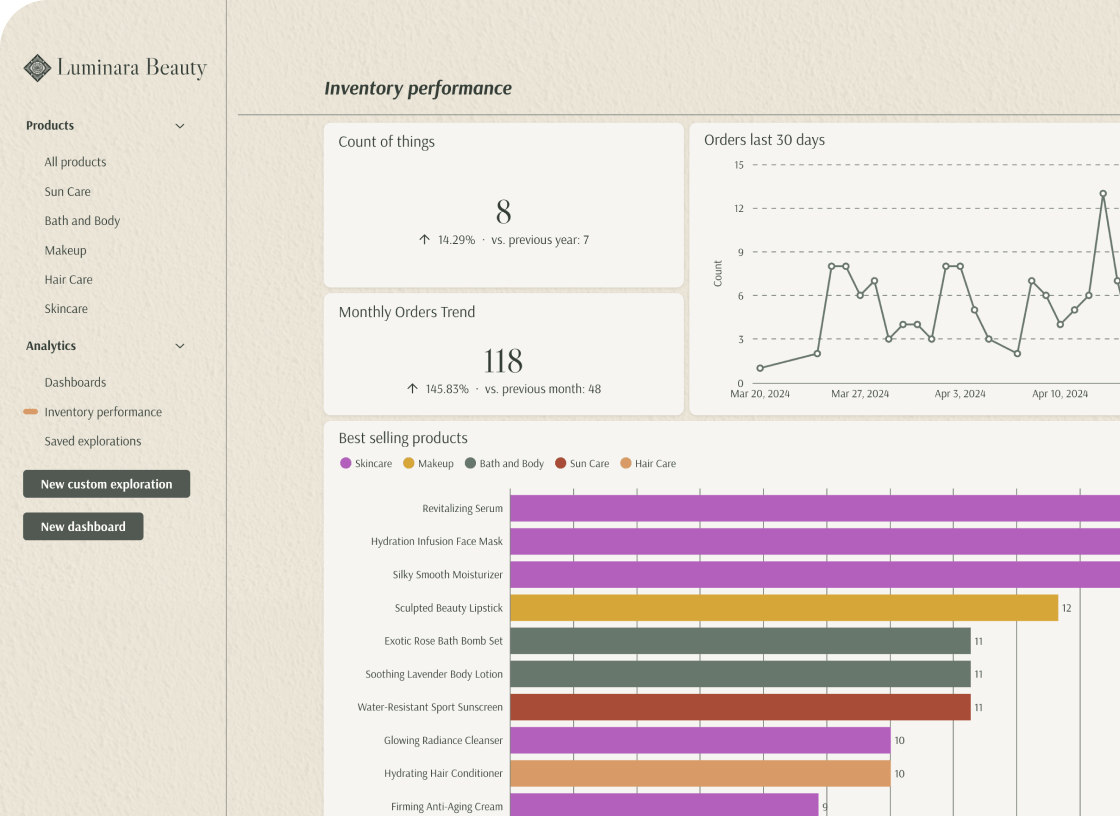
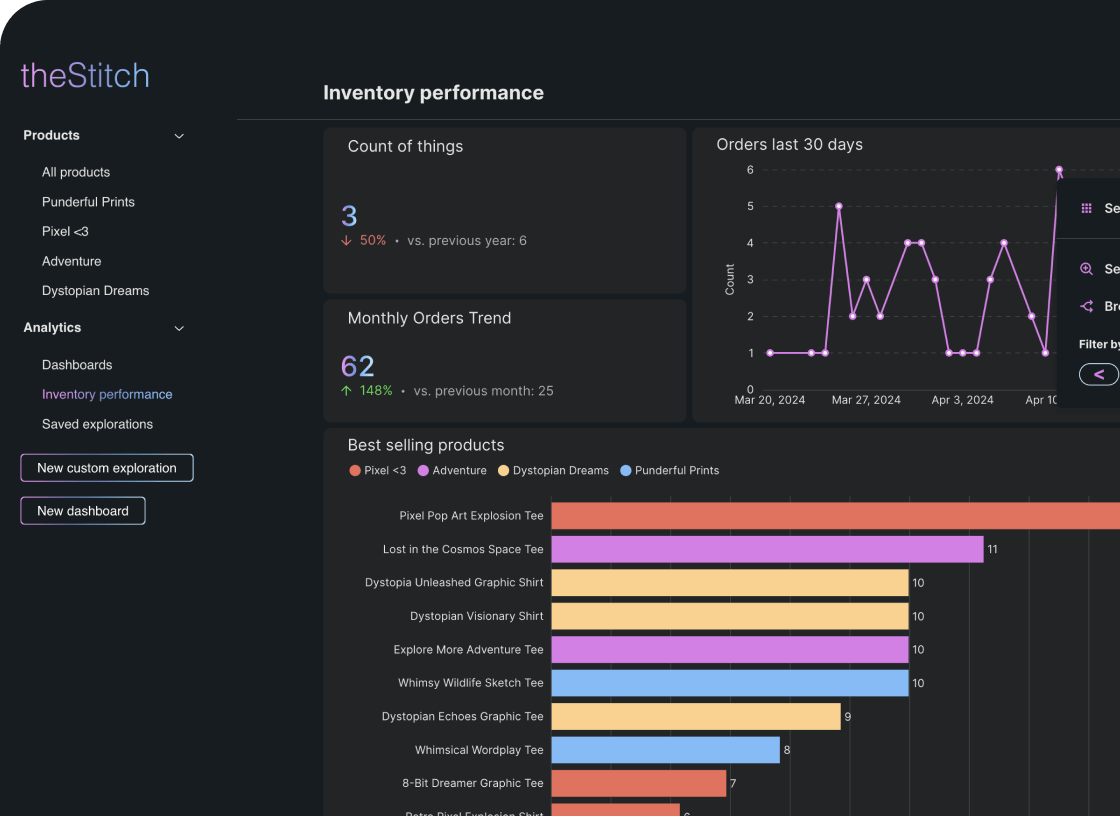
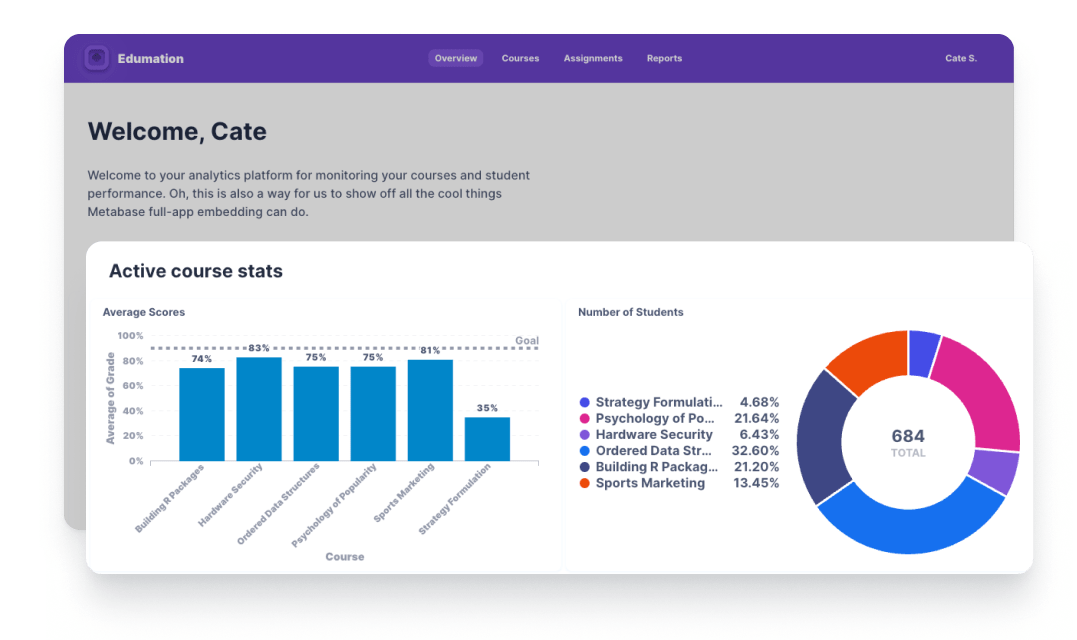
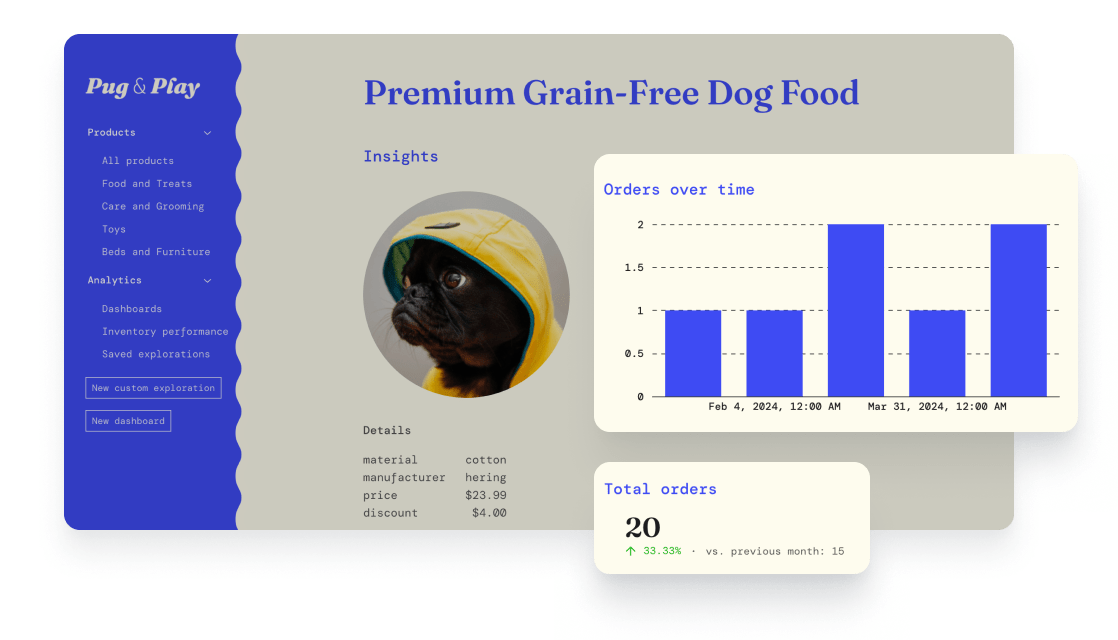
設定每個元件的樣式,以符合您應用程式的外觀和風格。自訂字型、背景顏色、工具提示、陰影等。針對每個組織、團隊甚至每個使用者套用不同的樣式。



const metabase: MetabaseTheme = {
fontFamily: "Inter",
fontSize: "14px",
colors: {
brand: colors.primary,
"brand-hover": colors.darkGrey,
"brand-hover-light": colors.darkGrey,
filter: colors.filter,
"text-primary": colors.lighterGrey,
"text-secondary": colors.lighterGrey,
"text-tertiary": colors.lighterGrey,
border: colors.darkGrey,
background: colors.background,
"background-secondary": colors.darkGrey,
"background-hover": colors.background,
"background-disabled": colors.darkGrey,
charts: [
colors.primary,
colors.filter,
"#ED6A5A",
"#FED18C",
"#82A74B",
"#FF8D69",
"#ED6A5A",
"#FED18C",
],
positive: "#45DF4C",
negative: "#FF3389",
},
components: {
cartesian: {
padding: "6px 16px",
},
dashboard: {
card: {
border: `"1px solid ${colors.darkGrey}"`,
backgroundColor: "#212426",
},
},
number: {
value: {
fontSize: "18px",
lineHeight: "22px",
},
},
popover: {
zIndex: 201,
},
},
};
const metabase: MetabaseTheme = {
fontFamily: "Arsenal",
fontSize: "14px",
colors: {
brand: colors.primary,
"brand-hover": "#fff",
"brand-hover-light": "#fff",
filter: colors.viz1,
summarize: "#BE54C0",
"text-primary": colors.green3,
"text-secondary": colors.green3,
"text-tertiary": colors.green3,
border: colors.green1,
background: colors.background,
"background-secondary": colors.background,
"background-hover": colors.background,
"background-disabled": colors.green2,
charts: [
colors.viz1,
"#E09862",
"#BE54C0",
"#DDA51F",
"#B34332",
"#4998E3",
"#BE54C0",
"#DDA51F",
],
positive: colors.green3,
negative: "#B34332",
shadow: "rgba(0, 0, 0, 0.1)",
},
components: {
cartesian: {
padding: "6px 16px",
},
dashboard: {
backgroundColor: "transparent",
},
number: {
value: {
fontSize: "36px",
lineHeight: "36px",
},
},
popover: {
zIndex: 201,
},
},
};
const metabase: MetabaseTheme = {
fontFamily: "DM Mono",
fontSize: "14px",
colors: {
brand: colors.primary,
filter: colors.secondary,
"text-primary": colors.darkGrey,
"text-secondary": colors.lightGrey,
"text-tertiary": colors.lightGrey,
border: "#3B3F3F",
background: colors.background,
"background-hover": "#FCFAF1",
"background-disabled": colors.lighterGrey,
charts: [
colors.primary,
colors.negative,
"#ECB405",
"#BD37C9",
colors.positive,
"#545455",
colors.primary,
colors.negative,
],
positive: colors.positive,
negative: colors.negative,
},
components: {
cartesian: {
padding: "6px 16px",
},
dashboard: {
card: {
border: "1px solid var(--mantine-color-gray-3)",
},
},
number: {
value: {
fontSize: "24px",
lineHeight: "30px",
},
},
popover: {
zIndex: 201,
},
},
};
定義權限和互動式工具,以大規模進行資料探索。賦予某些人唯讀權限。某些人可以在圖表上鑽取,但不能儲存。其他人則獲得完全存取權,可以建立、修改和儲存問題、建立儀表板等。
switch(currentUser.role) {
case curator: {
return (
<MetabaseProvider config={config} theme={theme}>
<InteractiveQuestion questionId={questionId} />
</MetabaseProvider>
);
break;
}
default: {
<MetabaseProvider config={config} theme={theme}>
<StaticQuestion questionId={questionId} />
</MetabaseProvider>
}
}
return <GuestGreeting />;
switch (currentUser.role) {
case (curator): {
return (
<MetabaseProvider config={config} theme={theme}>
<InteractiveQuestion questionId={questionId} />
</MetabaseProvider>
);
}
default: {
return (
<MetabaseProvider config={config} theme={theme}>
<StaticQuestion questionId={questionId} />
</MetabaseProvider>
)
}
}
return <GuestGreeting />;
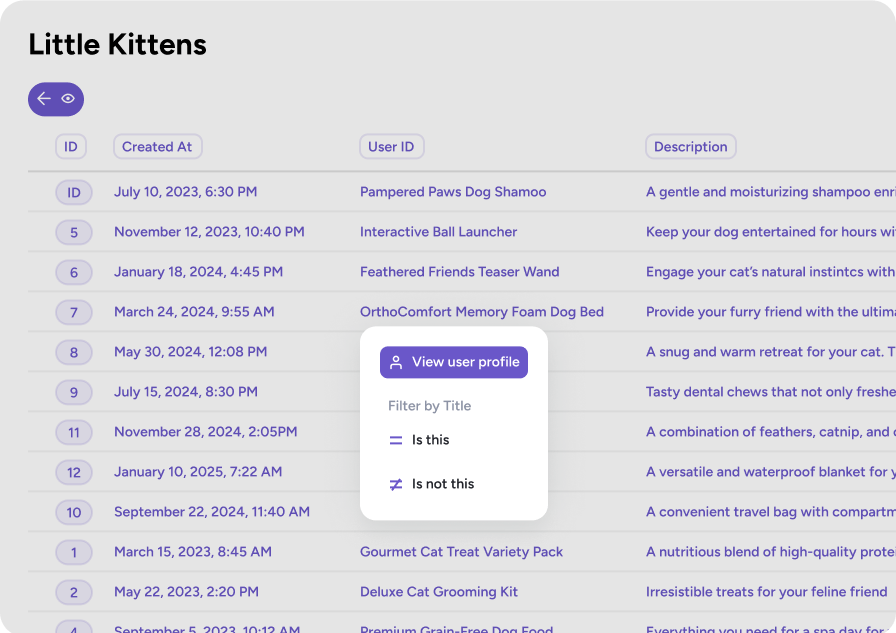
自訂每個元件的行為和流程,例如將自訂動作新增至選單,或徹底修改查詢建立器的版面配置。沒有規則。

<MetabaseProvider
config={config}
theme={theme}
pluginsConfig={{
mapQuestionClickActions: (clickActions, clicked) => {
const nextClickActions = [...clickActions]
// If we are drilling down on the user id, add a custom action to view the user profile.
if (clicked.column?.name === "user_id") {
nextClickActions.push({
buttonType: "horizontal",
name: "view-profile",
section: "info",
type: "custom",
icon: "person",
title: "View user profile",
onClick: ({ closePopover }) => {
console.log(`View Profile > user_id = ${clicked.value}`)
closePopover()
},
})
}
return nextClickActions
},
}}
/>


如果您已準備好迎接精密的客製化面向客戶的分析功能,並且希望隨著您的成長而持續發展,請試用 SDK。
npx @metabase/embedding-sdk-react@latest start